Why Firefox not displaying all the image srcset attribute source?
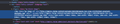
I'm playing with the image responsive HTML tag (srcset and sizes attribute) and noticed that when on Firefox, it only displayed one source in SRCSET attribute but when in Google Chrome browser, all the image source is displayed on SRCSET. Why is that? is this some bug on Firefox? I'm using the latest version of Firefox 68.0.1 (64-bit).
모든 댓글 (4)
Hi AkoSiRaffytot, you may notice in the middle of your srcset value a tiny ellipsis (...) which Firefox uses to abbreviate long attribute values. You can turn that off to make it easier to view full attributes without having to click into the tag.
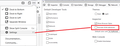
On the DevTools panel menu (••• on the right side), click Settings, then under the Inspector section, uncheck the box for Truncate DOM Attributes. (See attached screenshot.)
You need to reload the Inspector before you'll notice a change (I reloaded the page).
Does that work on yours?
I suppose it could sometimes be a pain to see enormously long attribute values, but the default length is too short. So you could try this:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful or accepting the risk.
(2) In the search box above the list, type or paste attrib and pause while the list is filtered
(3) Double-click the devtools.markup.collapseAttributeLength preference to display a dialog where you can edit the number of characters from 120 to a higher value (I'm trying 600), and then click OK
(4) If the devtools.markup.collapseAttributes preference is bolded and "modified" or "user set" to false, double-click it to restore the default value of true (this corresponds to the "Truncate DOM Attributes" checkbox)
jscher2000 said
Hi AkoSiRaffytot, you may notice in the middle of your srcset value a tiny ellipsis (...) which Firefox uses to abbreviate long attribute values. You can turn that off to make it easier to view full attributes without having to click into the tag. On the DevTools panel menu (••• on the right side), click Settings, then under the Inspector section, uncheck the box for Truncate DOM Attributes. (See attached screenshot.) You need to reload the Inspector before you'll notice a change (I reloaded the page). Does that work on yours?
Wow! I didn't noticed that theres a (...) in the srcset source. Thank you very much jscher2000! It worked! :)
jscher2000 said
I suppose it could sometimes be a pain to see enormously long attribute values, but the default length is too short. So you could try this: (1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful or accepting the risk. (2) In the search box above the list, type or paste attrib and pause while the list is filtered (3) Double-click the devtools.markup.collapseAttributeLength preference to display a dialog where you can edit the number of characters from 120 to a higher value (I'm trying 600), and then click OK (4) If the devtools.markup.collapseAttributes preference is bolded and "modified" or "user set" to false, double-click it to restore the default value of true (this corresponds to the "Truncate DOM Attributes" checkbox)
I preferred turning the Truncate DOM Attributes to false but this is a great tricks! Didn't know about this one and also tried it just in case I have to turn on the Truncate DOM Attributes features in the future! Thanks again jscher2000! :)