78 user interface - row space of message pane
In 78.2.2, even with the config setting toolkit.legacyUserProfileCustomizations.stylesheets, a userChrome.css can still change the UI font, and its point-size, but no longer has any effect on the spacing of rows.
I now have about half as many messages listed on screen than before, because most of the pane is wasted space.
Why has this option been disabled?
Is there another way of compacting the view of message rows?
모든 댓글 (12)
Try adding this to your userChrome.css:
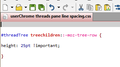
#threadTree treechildren::-moz-tree-row {
height: 12pt !important;
}
This is exactly what does NOT work! (And it doesn't matter if you specify pt or px, it just doesn't work. And it doesn't matter if the value is smaller or greater than the font point size, it does absolutely nothing. So this is not a solution.
It works here. What is the value of toolkit.legacyUserProfileCustomizations.stylesheets in Config. editor? It should be true. Check that your userChrome.css is in the chrome subfolder of the current profile, as the update to 78 may have created a new profile.
It does NOT work here!
1) The value of toolkit.legacyUserProfileCustomizations.stylesheets is (and before I made my original post was already) set to TRUE. Well, actually, "true"
2) Update to 78 did not create any new profile, and there is still only one. And a search of the entire system drive confirms there is only a single instance of a THB profile
3) I am editing the userChrome.css in the chrome subfolder of exactly the location shown in THB Troubleshooting info > Profile folder > Open folder
4) The userChrome.css is definitely getting applied, since I can apply an instance [condensed] of a font that is not available via the THB interface, and I can change its point size, via setting "font-family:" to the name of the font instance and "font-size:" to the desired point size within the CSS.
5) If I remove the CSS altogether, THB reverts to the UNcondensed font instance, and the default point size. If I relace the CSS, THB opens with my specified condensed font instance, and my applied point size.
I don't post css without testing it. Since your userChrome is working, check that you don't have a threadTree declaration that overrides the one for height. I think the last declaration overrides any previous ones. Try it with a css file that includes only the code I posted. The @namespace line at the beginning is not needed.
Check that your code is the same as in the attached picture, as the forum sometimes doesn't send the full code in notification emails.
글쓴이 sfhowes 수정일시
My userChrome.css contains only a font-size and font-family delcaration, followed by a single threadtree declaration, identical to what you posted.
It makes no difference to the result whether the value is set to 5, 25 or 105!
I have no idea if it is relevant, but I found it to be so when doing CSV imports to the address book. Check the CSS file has the text type of Unicode.
In notepad select the file save as option and make sure the encoding is set to UTF-8 not ANSI
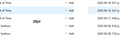
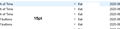
Attached are pictures with the height 15pt and 25 pt.
The text encoding of the css file is Windows 1252: Western European.
It doesn't make any difference whether the CSS is ANSI or UTF-8.
There is obviously some other setting, somewhere, that is interfering here. The problem is finding what it might be!
I'm also struggling to make this work, the new spacing between lines in the threadpane is absolutely disgusting.
I put userconfig.css in C:\Users\<myprofile>\AppData\Roaming\Thunderbird\Profiles\l1k90ba3.default\chrome , but I'm seeing zero effect.
My file full test is:
folderTree > treechildren::-moz-tree-row {
background-color: #AFEEEE !important; /* test */ min-height: 0px !important; height: 12px !important;
}
threadTree > treechildren::-moz-tree-row {
background-color: none !important; /* test */ min-height: 0px !important; height: 12px !important;
}
toolkit.legacyUserProfileCustomizations.stylesheets is true
I did set mail.threadpane.padding.top_percent and mail.threadpane.padding.bottom_percent to 0, also no effect on spacing between the lines in the threadpane.
Information density for the subject lines is the name of the game for any email client.
anselmenator said
I put userconfig.css in C:\Users\<myprofile>\AppData\Roaming\Thunderbird\Profiles\l1k90ba3.default\chrome , but I'm seeing zero effect.
The file in chrome must be named userChrome.css.
See also https://support.mozilla.org/en-US/questions/1310152
글쓴이 sfhowes 수정일시