How to increase the font size in the right click context menu? (2)
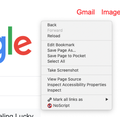
Greetings... I would like to increase the font size in right click menu box in FF 89.0 (64-bit) (see attached png)
I found a similar 2018 query here at: https://support.mozilla.org/en-US/questions/1241117#answer-1174375
and based on that exchange I added the following to userChrome.css file
/* FONT SIZE IN RIGHT CLICK MENU BOXES 5/1/22 */
- mainPopupSet menuitem,
- mainPopupSet menu { font-size: 16pt !important; }
/* */
I closed and reopened FF. This change has no effect on the menu font no matter what font-size value I enter. Have I done something wrong?
All Replies (8)
For the context menu this would be :
#contentAreaContextMenu :is(menu,menuitem){
font-size: 16pt !important;
}Thanks for the suggestion, but it did not work. I tried it with the desired size in both px & pt (not simultaneously) but to no avail.
Here is the opening of my userChrome.css
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* FONT SIZE IN RIGHT CLICK MENU BOXES 5/1/22 */
- contentAreaContextMenu :is(menu,menuitem) { font-size: 16px !important; }
- contentAreaContextMenu :is(menu,menuitem) { font-size: 16pt !important; }
I have attached a different photo of the type of box I need to refine.
It looks that you already are using other code in userChrome.css as I see labels for back and forward and reload and not the horizontal bar with icons used in current releases.
Can you check userChrome.css with only the code posted above code ?
You can use the Browser Toolbox to check this context menu and whether other font-size rules are active. Open its three dot menu to enable that pop-up aren't closing automatically (Disable Popup Auto-Hide).
I have now tried the stripped down css with both pt & px ... neither changes anything. [quote]
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* FONT SIZE IN RIGHT CLICK MENU BOXES 5/1/22 */
#contentAreaContextMenu :is(menu,menuitem) { font-size: 16pt !important; }
[end quote]
==============
Below is the full .css [quote]
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* FONT SIZE IN RIGHT CLICK MENU BOXES 5/1/22 */
#contentAreaContextMenu :is(menu,menuitem) { font-size: 16px !important; }
#contentAreaContextMenu :is(menu,menuitem) { font-size: 16pt !important; }
/* */
/* BK MARK FONT SIZE */
/* LAST MODIFIED 03.13.18 */
/* */
window[windowtype="Places:Organizer"] treechildren::-moz-tree-cell-text { font-size: 14px !important; }
/* BK MARK ROW HEIGHT */
/* */
window[windowtype="Places:Organizer"] treechildren::-moz-tree-row { height: 14px !important; }
/* FF TABS FONT SIZE */
/* ? */
.tab-text { font-size: 14px !important; }
/* FF TABS WIDTH SIZE */
/* */
.tabbrowser-tab:not([pinned]) { min-width: 50px !important; }
/* */
/* FF63 BKMK PREVIEW DURING SAVE 11.07.18 */
/*
div#editBookmarkPanelFaviconContainer,
#editBookmarkPanelFaviconContainer,
#editBookmarkPanelImage { display: none !important; }
*/
/* FF SLIDERS BOX WIDTH SIZE NOT SLIDER ITSELF ] */
scrollbar[orient="vertical"] scrollbarbutton,
scrollbar[orient="vertical"] slider { width: 30px !important; height: 25px !important;
-moz-appearance: none !important; }
/* Change width of VERTICAL SCROLLBAR 08.19.18 DOESN’T SEEM TO WORK */
scrollbar[orient="vertical"], scrollbar[orient="vertical"] thumb, scrollbar[orient="vertical"] scrollbarbutton { width: 70px !important; -moz-appearance: none !important; }
[end quote]
I now realize from your comments that a lot of my css is probably in an archaic form.
Ezalaki modifié
The #editBookmarkPanel area has changed to HTML namespace and you need to override the namespace if you would want the hide the favicon and preview image in the edit this bookmark dialog (*|div#editBookmarkPanelFaviconContainer and *|div#editBookmarkPanelImage). This code hides the full info area container:
*|div#editBookmarkPanelInfoArea {display:none !important}Note that you can set the minimum tab width (50 is its minimum) via browser.tabs.tabMinWidth on the about:config page.
The Tabs stuff & BkMk Preview are of no consequence.
Frankly I don't even remember what they do (or used to do).
I have given up on making the vertical sliders wider.
The BkMrk Font size & row height are working fine.
It is really just the menu box font size that would be useful.
All this is caused by 70 year old vision that just can't read what they used to.
That said, I do appreciate your efforts in this matter.
I am about to leave the shop and go home for dinner, so I will not be able to test any of your suggestions until Monday AM.
For the scroll bars you can try to modify this pref:
- about:config => widget.non-native-theme.scrollbar.size.override
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
More info about userContent.css and userChrome.css in case you are not familiar: *https://www.userchrome.org/what-is-userchrome-css.html