AeroView/Opaque Control [FF v36.0.1]
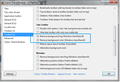
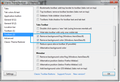
Update: to get AeroView/Opaque Control Tab bar I changed some settings in Classic Theme Restorer.
Settings in CTR: https://support.cdn.mozilla.net/media/uploads/images/2015-03-07-18-12-12-911af7.png
Classic Theme Restorer: https://addons.mozilla.org/en-US/firefox/addon/classicthemerestorer/
Stylish (for custom UI changes): https://addons.mozilla.org/en-us/firefox/addon/stylish/
Code I use w/ Stylish to remove blue navigation bar as well as lines (thanks jscher2000):
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /* Clear background and border/shadow from Navigation Toolbar */
nav-bar {
background-color:transparent !important; background-image:none !important; border-color:transparent !important; box-shadow:none !important;
}
. . . .
Original Post:
I have added an example image so you can see what I mean, but the transparency is no longer present on my tab bar, can someone please help me restore my preferred look; I previously was successful with: https://support.mozilla.org/en-US/questions/1000123?fpa=1
However it no longer works as shown the issue in the uploaded image, I am not really savvy with browser configurations but I really want my specific look back :(
I use Stylish and Classic Theme Restorer currently as addons.
Thank you.
Modified
Chosen solution
Does the rule from the last post in How do I make the tab bar background transparent? work any better?
Skaityti atsakymą kartu su kontekstu 👍 0All Replies (5)
Hmm, the toolbar buttons don't look right, either (icons too gray).
Did this just change between Firefox 36.0 and 36.0.1 or between Firefox 35.0.1 and Firefox 36.0.1?
(Since I have transparency and CTR disabled, it's hard to me to test at the moment.)
Chosen Solution
Does the rule from the last post in How do I make the tab bar background transparent? work any better?
the top part of the image is from pre 35.0 and was for illustration purposes and bottom part is from now, but the transparency stopped working after the 36 or 36.0.1 not sure but diffidently after 36.
I tried the code from the the other post to no effect, as it was already running as well as the other codes and ran each code individually, current code running:
___
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* Clear background and border/shadow from Navigation Toolbar */
- nav-bar {
background-color:transparent !important; background-image:none !important; border-color:transparent !important; box-shadow:none !important;
}
____
In terms of CTR I cannot seem to find the special tab.
edit:
Was finally able to find the option in CTR, thank you for your time.
Modified
Hi Starbuck, thanks for reporting back. Since CTR may have changed, could you describe where the option is or post a screen shot of it? Might help others who find this thread and have the same question.
Already posted the image in the original post, again thank you for the help.
Image.