How do I prevent the address and tab bars from appearing in full screen mode?
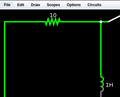
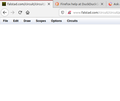
There's a page I'm viewing in full screen mode, which has buttons at the top of the page (First image). If I'm not careful and move the cursor to the top of the page, the address & tabs bars will appear and push everything down away from my cursor (second image). Is there some way to prevent this? I want full screen to be like in the first picture *at all times*, always hiding the top bars, even if I bring the cursor to the top of the screen.
I am using Firefox 71.0 (64-bit) for Linux Mint.
Alle antwoorden (3)
See this thread for using code in userChrome.css.
- /questions/1121518 How to permanently hide upper bars in fullscreen mode so they won't show when hovered top?
Add code to the userChrome.css file below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#fullscr-toggler { display:none !important; }
Hmm, thanks for trying! But, no luck. Here's what I've done:
1) Go to Help -> Troubleshooting information 2) Find the Profile Directory row, which shows "/home/orihime/.mozilla/firefox/ae0rpxlx.default-release", and clicked the "Open Directory" button 3) Create a new directory there named "chrome" 4) In the chrome folder, create a new file named "userChrome.css" 5) I set the file contents as explained (see pic) 6) save, and verify that it is indeed "userChrome.css" and not "userChrome.css.txt" 7) restart Firefox and test in full screen mode. The behavior has not changed. I then restarted the whole computer just to be sure, but still full screen mode behaves the same.
Did I do everything right? The full path and filename is "/home/orihime/.mozilla/firefox/ae0rpxlx.default-release/chrome/userChrome.css"
The userChrome.css file path and file content looks OK. I tested it to be sure and this code still works for me. I notice you use Firefox from the Ubuntu repositories, so it is possible that this version behaves differently. You can try Firefox from the Mozilla server.
You can check the file with code like this for the new tab '+' button.
/* NEWTAB button */
#tabs-newtab-button,
#new-tab-button {
fill: red !important;
}
#tabs-newtab-button:hover,
#new-tab-button:hover {
fill: white !important;
background-color: rgba(255,0,0,.7) !important;
border-radius: 4px;
}