Monospace fonts not displaying appropriately
I own a Samsung Galaxy Tab A8 and Samsung Galaxy A42 5G. Neither of these devices has the monospace font Courier New installed. However, when using Chrome, text boxes on websites that use Courier New are displayed in a different monospace font (which I've been unable to identify). On Firefox, they are not. This breaks the appearance of some websites which rely on text being monospaced but don't include "monospace" in their CSS font family.
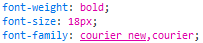
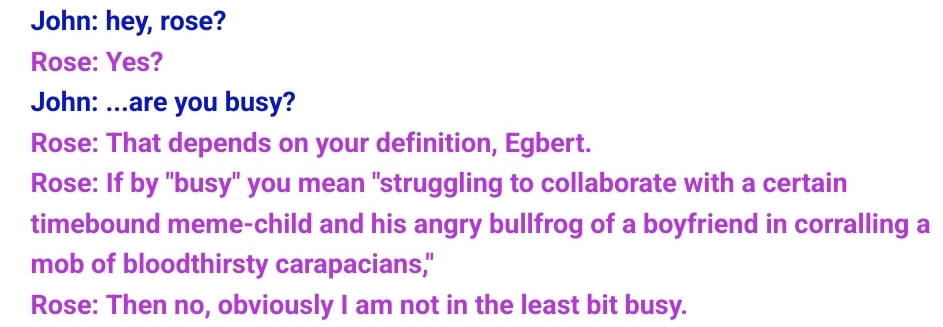
Image 1: Screenshot of a website that uses Courier New, as it appears on desktop (both Firefox and Chrome). Image 2: A snippet of the CSS used in that website, showing that the font family is "courier new,courier" and does not include "monospace". Image 3: The same website using Chrome on mobile (on both the phone and the tablet). The font is distinctly not Courier New (or Courier), but is still monospaced, salvaging at least that aspect of the text. Image 4: The same website using Firefox on mobile (on both the phone and the tablet). This displays a non-monospaced font.
The obvious fix is to simply install Courier New on the phone and tablet, which I'm working on doing (update: this is much harder than it should be). However, I think Chrome displaying a different monospaced font when the requested monospaced font is unavailable is a good user experience feature, and would like to see it mirrored in Firefox.
Изменено
Все ответы (4)
The website doesn't specify a fallback font s shown in the second screenshot. This would be better:
- font-family:"courier new",courier,monospace
Yes, I am aware, and mentioned as such in my earlier post. However, Chrome provides a replacement monospace font even if the website does not specify "monospace" as a fallback. Firefox does not, making its UX inferior to Chrome's in this regard.
Изменено
Compared to proportional fonts, monospaced fonts are harder to read. And because they take up more horizontal space, you'll always get fewer words per page with a monospaced font. In standard body text, there are no good reasons to use monospaced fonts.
Regards, Diana
That's a decision for the creator of the website to make. A browser is supposed to faithfully reproduce the page for the client, which means that when monospacing is a deliberate feature of the page, the text the client sees should be monospaced.
Besides, Firefox doesn't do a Chrome-like substitution on code blocks either, so the point is moot.