Firefox tries to open select button returning 404 error, other browsers see it as button
Hi Our website has recently been experiencing a problem with a button, which it tries to open which returns a 404 error. Other browsers accept the button The link on the button is https://www.neotropicalbirdclub.org/checkout/%3C/label when copied but shows as https://www.neotropicalbirdclub.org/checkout/</label. </p>
Thanks in advance for your assistance
Chris Balchin
Все ответы (12)
Shouldn't that link be /checkout/ without the extra "</label" that looks as part of some HTML code (i.e. you may have forgotten the closing quote and closing ">" tag) ?
.. "https://www.neotropicalbirdclub.org/checkout/"></label...
How does this button look in the page inspector ?
You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
Hi Cor-el Thanks for the speedy response It is not supposed to be a link it is a button, or at least its used to be and still is to other browsers. THe images show the inspector and the button as it appears on the web page, do you need more from inspector? REgards csb
You need to inspect and show the code on the button (link) that opens this page. Firefox is less forgiving than other browsers when it comes to malformed HTML code.
Sorry but I not sure what you mean, appologies if this is not it.
The checkout button works for me.
Does it still happen in Troubleshoot Mode?
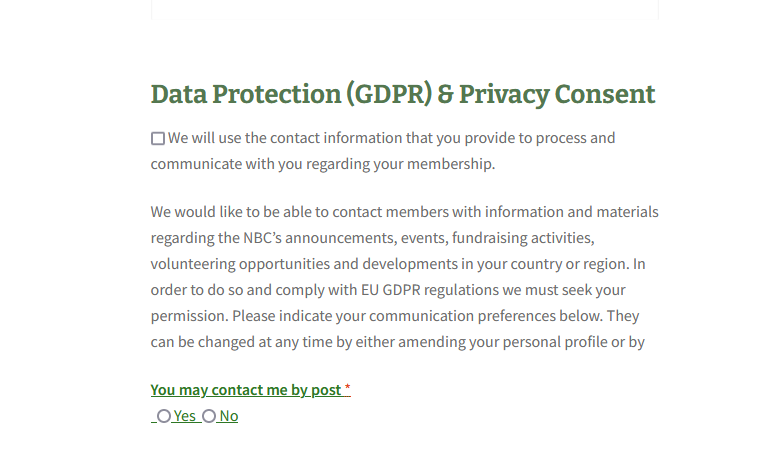
Hi Zeroknight, It is the GDPR and Gift Aid buttons that give the problem, is it those that you checked?
What are the steps to find those buttons as I do not see them on the main website ?
Go to the "Sales" section, add something to your basket and then go to the checkout.
There is an unclosed link anchor tag at the end of:
They can be changed at any time by either amending your personal profile or by
The sentence doesn't finish and seems to be missing a link, the unclosed anchor tag breaks the rest of the page.
The easiest route is to use the donation button.
There's a wrong code in the form, as stated previously by @zeroknight. You have to show it to your programmers.
Thanks, that is the problem. They are no longer around. I assume the code should be </lable>. We just need to find the line in the code.
label not lable.