Websites Not Using Default System Theme
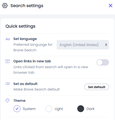
I changed the systme theme in windows 10 to dark, websites still show up in white theme. Most websites that support dark mode will by default use the system theme, in my case dark.. So why isn't it working? For example i use the brave search engine search.brave.com, when i klick the settings icon it shows that by default it uses the system theme, as i said my system theme is dark but then why bravesearch using the white theme? It's not only bravesearch, same with duckduckgo search and same with youtube, all of them use the system theme, but for whatever reason everything is displayed in white theme instead of dark.
So i changed this setting in about:config but no matter which value i use (1,2,3) websites will always use system default - white theme, but infact my system theme is dark, how can i fix this? defaultPref("browser.theme.content-theme", 2);
Všetky odpovede (5)
Edit: Yes, i set Firefox to use darktheme (and tried system theme aswell) it's not working. If i use privacy resist fingerprinting (RFP) will that break theme functionallity? I see why this might benefit privacy, however it's also stupid.
Any prefs that can be edited to forced firefox and use darktheme no matter if RFP is on/off ?
You can try changing layout.css.prefers-color-scheme.content-override in about:config to: dark (0), light (1), system (2) or browser (3). The preference you mention is overwritten by the browser when it starts.
You could also create the preference ui.systemUsesDarkTheme as a number with value 1 for dark mode.
My understanding is that enabling resist fingerprinting has unpredictable results.
https://support.mozilla.org/en-US/kb/firefox-protection-against-fingerprinting
Terry said
You can try changing layout.css.prefers-color-scheme.content-override in about:config to: dark (0), light (1), system (2) or browser (3). The preference you mention is overwritten by the browser when it starts. You could also create the preference ui.systemUsesDarkTheme as a number with value 1 for dark mode. My understanding is that enabling resist fingerprinting has unpredictable results. https://support.mozilla.org/en-US/kb/firefox-protection-against-fingerprinting
I tried both but none worked, even tried it with RFP off but that didn't work either. I beleve another pref i have set in about:config is the issue but i don't know which one.
Here is the firefox.cfg https://paste.ee/p/L2o7V
You're on your own if you use Librewolf's firefox.cfg to make changes to Firefox in such an intrusive way, there is no way to determine in what way it breaks websites. You would have to disable this file and (re)move prefs.js or create a new profile to check for issues caused by it.
Librewolf's cfg is a must have for privacy. To remind you firefox by default has all sorts of telemtry enabled... Data reporting can be "disabled" in firefox settings, but the average person doesn't know about about:config where another crap of telemtry is still active, that's a bad move from mozilla. Clearly there is no choice but to use librewolf's cfg, i wouldn't call it intrusive but usefull.
I already removed librewolf cfg from firefox and darkmode was working so yes that is the issue. Librewolf dev's said the following: "There's not a way to use a dark theme with RFP enabled as the theme preference is part of RFP."
However i disabled RFP as a test but the light-theme was still forced on any website, there must be another pref interfearing with themes, i already looked at the whole cfg and attempted to find out which on causes it and removed all of those lines but without success.
Well if nobody here knows what pref causes this i'll just give up on darkmode..