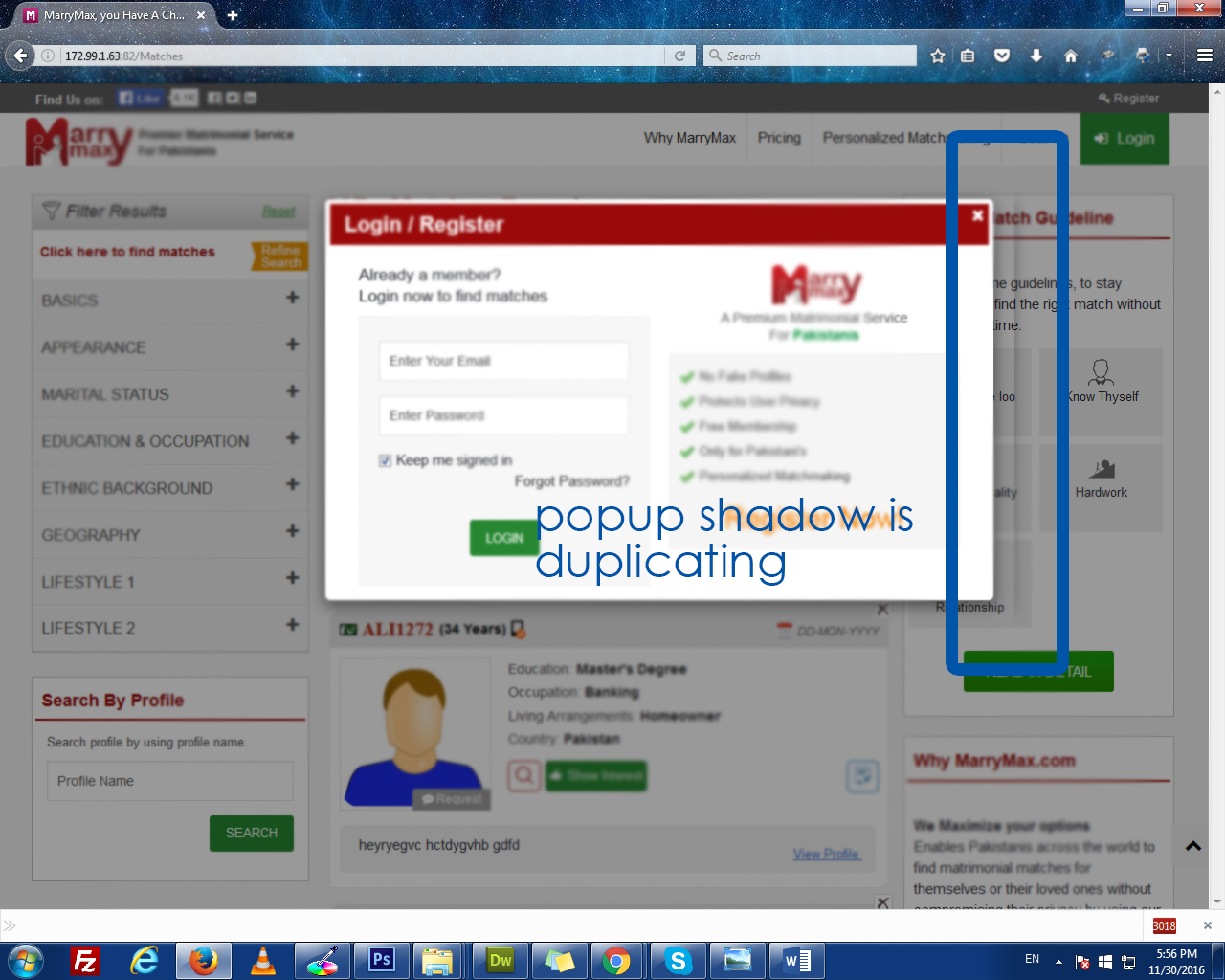
All popups in my website are duplicating the shadow on most right side of the popup. What to do??
Hi all, i got an issue in updated Firefox version( 50.0.1), I have used Custom box modal popups in my website. In 50.0.1 version of Firefox popups starts giving shadow on most right side of popup, and sometimes duplicating the popup. I tried to update modal box version even bootstrap version but issue not resolved. You can see issue in attach file. Any solution for this?
Krejt Përgjigjet (3)
Hi
Thank you for your question.
This sounds more like a web development question than a support issue with Firefox. I recommend you ask at Stack Overflow where one of the experts there should be able to help you.
You can check if there is an update for your graphics display driver and check for hardware acceleration related issues.
If it's this library, you can report issues here:
https://github.com/dixso/custombox/issues
The developer is often in the best position to recognize the issue.