How can I increase the Line Number contrast on (Ctrl-U) Code view?
The line number is almost impossible to make out with my 20-20 vision! I have tried other themes (than the default) but these seem to have no effect on the code view. I use the line number to find console-logged errors when debugging on my PHP- and JavaScript-intense website.
Thanks.
Vald lösning
Hmm. Works for me. I do notice that you didn't include the !important flag. This flag is essential when you want to override and already defined property.
pre[id]:before, span[id]:before { color: #333 !important; }
Läs svaret i sitt sammanhang
👍 2
Alla svar (3)
That is not too difficult. The line number is added via a CSS counter that sets the color of the number to a rather faint #ccc value.
- resource://gre-resources/viewsource.css
pre[id]:before,
span[id]:before {
content: counter(line) " ";
counter-increment: line;
-moz-user-select: none;
display: inline-block;
width: 5ch;
margin: 0 0 0 -5ch;
text-align: right;
color: #ccc;
font-weight: normal;
font-style: normal;
}
Add code to the userContent.css file.
@-moz-document url-prefix(view-source:){
pre[id]:before, span[id]:before {color: #333 !important}
}
- create the chrome folder (lowercase) in the <xxxxxxxx>.default profile folder if this folder doesn't exist
- use a plain text editor like Notepad to create a (new) userContent.css file in the chrome folder (file name is case sensitive)
- paste the code in the userContent.css file in the editor window
- make sure that you select "All files" and not "Text files" when you save the file via "Save file as" in the text editor as userContent.css.
otherwise Windows may add a hidden .txt file extension and you end up with a not working userContent.css.txt file
You can use the button on the "Help -> Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page.
- Help -> Troubleshooting Information -> Profile Directory:
Windows: Show Folder; Linux: Open Directory; Mac: Show in Finder - http://kb.mozillazine.org/Profile_folder_-_Firefox
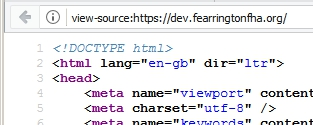
No joy. I think I followed the instructions (attached css.jpg), but no change in display (ffx.jpg).
Vald lösning
Hmm. Works for me. I do notice that you didn't include the !important flag. This flag is essential when you want to override and already defined property.
pre[id]:before, span[id]:before { color: #333 !important; }