Thunderbird 78.2.2 Calendar "TODAY" highlight
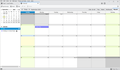
The highlight for "Today" is a light bluish color that does not stand out to me - I'd like to change the highlight to something a bit more obvious - a deeper blue, or even more distinct by highlighting the entire "day" fram rather than just the header.
Have a look at my calendar image: see if you can easily find "today" (hint, Sep 13).
Vald lösning
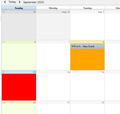
Try this css code (see picture):
.calendar-month-day-box-current-month[selected="true"] {
background-color: orange !important;
}
.calendar-month-day-box-current-month[relation="today"] {
background-color: red !important;
}
Toggle toolkit.legacyUserProfileCustomizations.stylesheets to true in Config. editor.
Läs svaret i sitt sammanhang 👍 1Alla svar (3)
As a postscript - using the "color blind accessibility" setting makes it even worse since that removes all color.
Vald lösning
Try this css code (see picture):
.calendar-month-day-box-current-month[selected="true"] {
background-color: orange !important;
}
.calendar-month-day-box-current-month[relation="today"] {
background-color: red !important;
}
Toggle toolkit.legacyUserProfileCustomizations.stylesheets to true in Config. editor.
That gets the job done, thank you!