Image corrupt or truncated for big sprite
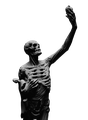
Hello. I have a pretty big sprite image i am trying to display on my web page but mozzila wont display it. The sprite is 78016px by 1000px and im cropping it to be 736px by 1000px. Sprite is made out of a png sequence that was made in 3d software, now the thing is when i put in the non rendered verson of images(3D viewport colors) which windows labels as 8bit (maybe because of less colors) it gets displayed, but when i put the rendered version which windows labels as 32bit image it wont get displayed on Mozilla. It gets displayed on Chrome and Edge without any problems. The only difference beetween the images is that the rendered version has a transparent background behind the subject...they are the same sized sprite. I will drop the first frames of the sprite in the images section so you can get a better idea. Also all of the code and images is stored locally.
Alla svar (3)
I forgot to mention that upon loading i sometimes get an error saying "Image corrupt or truncated." and a link to the sprite image which was listed as background.
Can you provide an example image link that fails to render?
https://drive.google.com/drive/folders/1_Mu-GFvZai65FyUO-Bw3yXiJ4cccD3Mj?usp=sharing
i needed to send it via Drive.