WEbsite lyttleorchidclones.com.au does not display images correctly ' Cuts "
My web site views perfectly on other browsers ( made with shopfactory software) but the images do not display correctly on your browser ie the images are cut into a quarter of the image .The web site is www.lyttleorchidclones.com.au
All Replies (5)
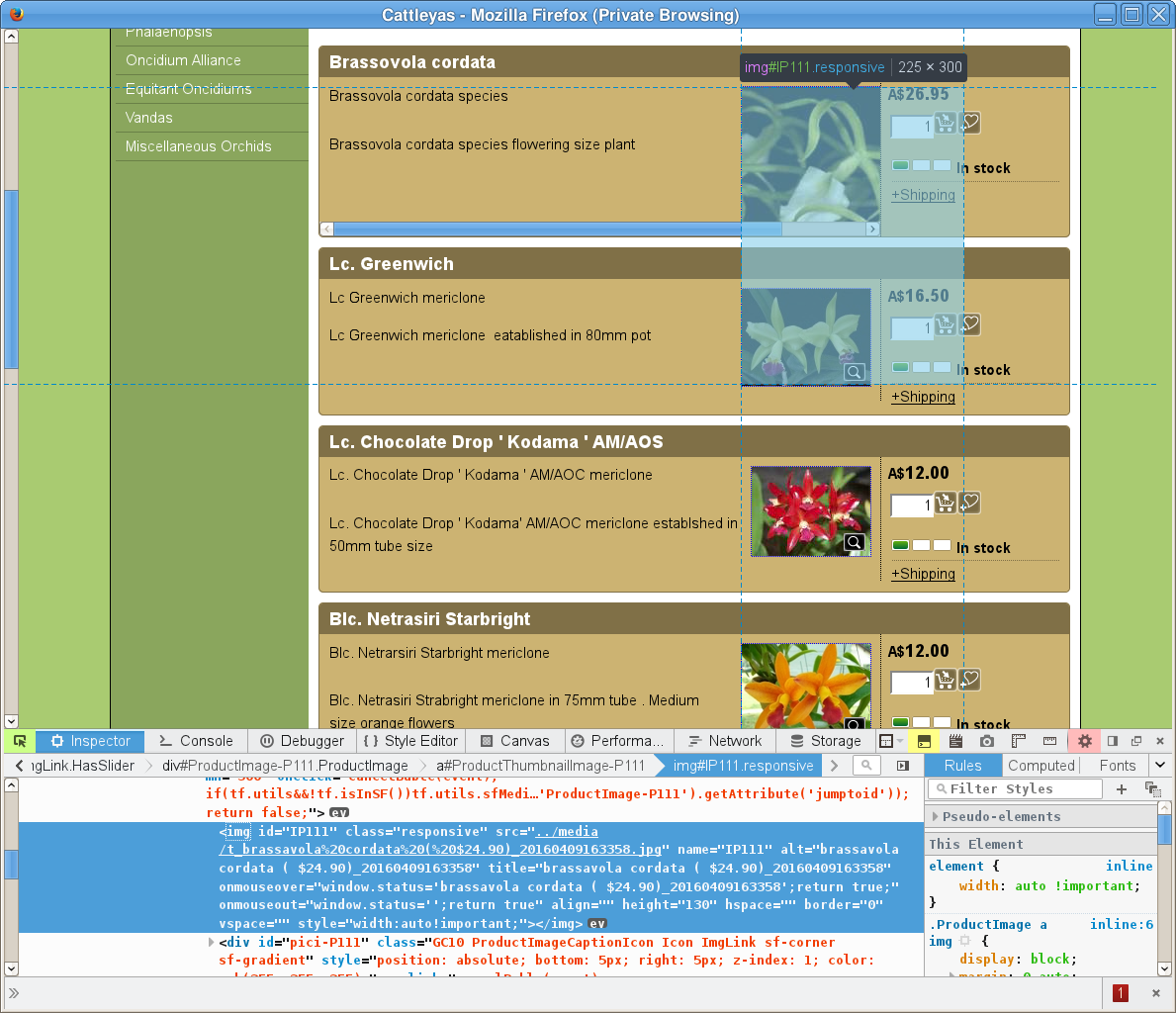
The images have an inline style attribute that sets the width to auto and has the !important flag (you set the height via the height attribute). Disabling this style rule in the Inspector or remove the !important makes the full image show for me.
- style="width:auto!important;"
HI Thanks for your help but I can't find this quotation in the codes under ' Inspection ' or ' Style '
Brian
I will attach a screenshot.
cor-el மூலமாக
The width property for the thumbnail img and for the div that contains it are manipulated by scripts in the page, which are embedded all over the place making it difficult to determine which one(s) are causing the problem.
I tried to load to pages with JavaScript disabled because I noticed that the images show correctly for a sort while and that works, so it looks that some (inline) JavaScript is adding the style rule.