When using two monitors with different DPI scaling settings extentions don't act as intended.
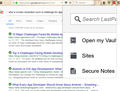
I use a laptop and a second monitor, both with the same resolution (1080p). These monitors have different physical sizes however, and for everything to be readable on both I use different DPI scaling settings, having my laptop monitor resolution set to 125%, while the second monitor is at 100%. Firefox seems to handle it well on it's UI and on the webpages, but extensions don't. I don't know to which extent this is on mozilla's side vs the extension developer's side, but by the looks of it I'd say it's an issue with firefox, as the main monitor's scaling seems to be applied to the extension, even when it is used on the second monitor (while it's frame is the intended size). I'll attach screenshots of the problem (first image from the second monitor, second from the main monitor, third on the main monitor and last one on the second monitor, sorry for the inconsistency).
Thanks in advance for your time.
Fowlron மூலமாக
All Replies (4)
I have this problem too, although between a 4k screen and an FHD screen the problem is wwwwwaaaaaaayyyyyy more pronounced
You can try to disable hardware acceleration in Firefox.
- Options/Preferences -> General: Performance
remove checkmark: [ ] "Use recommended performance settings"
remove checkmark: [ ] "Use hardware acceleration when available" - https://support.mozilla.org/en-US/kb/performance-settings
You need to close and restart Firefox after toggling this setting.
You can check if there is an update for your graphics display driver and check for hardware acceleration related issues.
Hi cor-el! thanks for your assistance. I tried each of your suggested settings however they had no effect, the strange scaling behaviour remains.
Kind regards, Nick
Thanks for your assistance. I tried the settings myself as well, to no effect.
I doubt this information will be useful but I and many others seem to be able to work around this issue on Chrome by disabling the #enable-use-zoom-for-dsf flag, which determines whether the render engine, Blink, will "use its zooming mechanism to scale content for device scale factor."