Initial buffering of html5 video causes significantly longer wait times compared to chrome
I've been implementing my own file hosting / streaming platform and managed that my solution performs a lot better in Chrome compared to Firefox. Of course the actual download speed is the same, but it seems firefox buffers a much larger byte range before starting to play the video compared to chrome.
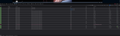
For example, the first screenshot shows network traffic in Firefox between opening the page until the second the video starts playing. As you can see, Firefox loads 346.58 MB of data in 19.01 seconds (including one 326.70 MB range request for bytes 19365888-5071292588/5071292589) before the video starts playing. This results in almost 1 minute of video to be buffered before playback begins.
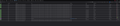
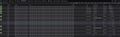
Whereas in chrome, the video starts almost immediately after only buffering smaller byte ranges (as shown in the second screenshot). What's interesting is that chrome seems to request the entire rest of the video immediately after but keeps streaming the received bytes instead of waiting for the entire range request to complete, so the last request in the third screenshot just keeps growing in size while the video plays.
I was wondering if there's something I could tweak on my end or if this is something that could be improved in Firefox. It seems odd that Firefox buffers such large chunks of videos before playback begins.
All Replies (2)
Practiced diagnostics dictates that you should focus on the issue and not any comparison with another avenue. You will end up "chasing your tail" and ultimately "burn-out" Take a deep breath, begin again, and focus...
The point of the comparison was to verify that the problem is specific to firefox, which obviously is relevant information. It's just something I noticed using both browsers and it suggests that it's either nothing on my end or a browser engine specific problem.
Furthermore, I've been able to reproduce the exact same behavior with different URLs independent from my own service, including a presigned S3 URL for the exact same file I've been streaming through my service. Interestingly, I can only reproduce it on windows and it works a lot smoother on my MacBook in the same network (both for my service and other URLs).
First screenshot is relevant traffic on windows, second is relevant traffic on Mac. The behavior on Mac seems comparable to Chrome, where it requests a few smaller byte ranges of the video and then streams the rest of the video in a single request, without waiting for the request to finish, whereas on windows it requests (fairly large) chunks, waiting for the entire chunk to be loaded first. Note that that last request on Mac just keeps going until it is interrupted by seeking (or until it is done of course). This is the behavior I'd like and to my knowledge, there's no way for a server to tell the browser how to handle html5 video buffering. This just seems to be platform specific behavior in Firefox.
robinfriedli மூலமாக