I'd like to remove excessive whitespace between UI items.
How do I reduce the height of menu items, the toolbar, and the tab bar to something closer to the height of the text and icons, instead of nearly twice the needed height?
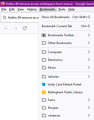
The title bar and menu bar are correct, as shown in the screenshots (this is the account with the most bookmarks). Both the bookmarks and history menus run into the bottom of the screen before showing a reasonable number of items, which is where the problem starts impacting productivity.
I found a discussion of a previous problem, dated 5/29/2021, but it ended with handwaving about "editing css" and "keep me posted", i.e. the problem wasn't solved. If I need to edit userchrome.css or some other related file, I'd like to know what file to edit, what lines to look for, and what to change them to.
All Replies (4)
Hi MyTempAccount, unfortunately, as far as I know, CSS is the only solution at the moment.
Firefox doesn't come with a userChrome.css file, you need to set it up yourself. Hopefully my instructions are not too difficult to follow:
https://support.mozilla.org/questions/1337841
(I know that works, I use it myself.)
Hi, this is easier -- a temporary preference that may provide partial relief:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
(2) In the search box in the page, type or paste browser.proton.contextmenus.enabled and pause while the list is filtered
(3) Double-click the preference to switch between true (new style) and false (old style)
In my test, the Bookmarks menu on the optional top Menu Bar was messed up in the existing window, but looked okay in a new window.
For more control, you still can use custom style rules in a userChrome.css file.
What worked, mostly, was disabling "proton" completely. The excess whitespace all disappears. The menu items are vertically spaced appropriately for the font height.
It makes the "Bookmarks" menu not WIDE enough, though, and the width is fixed, not adapting to the length of the menu items. Long bookmarks are not readable, and the hints for shortcut keys have vanished.
But that's a different bug, and a different report.
Regarding the bookmarks menu width, try a new window (Ctrl+n) or restart Firefox. In my test, that funky width only occurred in the already open windows.