Drop-down list of optional search engines is gone
After the last auto update, Google was set as the default search engine. I use DuckDuckGo. I was able to reset that as the default, BUT the drop-down list of optional search engines no longer exists. The only way to access these is by clicking on change search settings. I do not see anyway to reinstate the previous drop-down list, despite these engines still being listed, checked and active within the "Search Settings" window.
Can you help me recover the drop down list function? Thank you.
ప్రత్యుత్తరాలన్నీ (5)
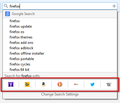
hello lburg, your other search engines should appear at the bottom of the search dropdwon once you start typing a search term. this should make it easier to set one particular default search engine but to use other providers on a one-off basis as well.
Search bar - add, change and manage search engines on Firefox
You can add a dropmarker to the search bar just like you see at the far at the right end of the location bar with code in the userChrome.css file. Add code to the userChrome.css file below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
/* search bar */
#searchbar .autocomplete-history-dropmarker {
-moz-binding: url("chrome://global/content/bindings/autocomplete.xml#history-dropmarker");
display:-moz-box !important;
-moz-appearance: toolbarbutton-dropdown !important;
}
The customization files userChrome.css (user interface) and userContent.css (websites) are located in the chrome folder in the Firefox profile folder.
You can use this button to go to the currently used Firefox profile folder:
- Help > Troubleshooting Information > Profile Directory: Show Folder (Linux: Open Directory; Mac: Show in Finder)
- Create the chrome folder (lowercase) in the <xxxxxxxx>.default profile folder if this folder doesn't exist
- Use a plain text editor like Notepad to create a (new) userChrome.css file in the chrome folder (file name is case sensitive)
- Paste the code in the userChrome.css file in the editor window
- Make sure that the userChrome.css file starts with the default @namespace line
- Make sure that you select "All files" and not "Text files" when you save the file via "Save file as" in the text editor as userChrome.css.
Otherwise Windows may add a hidden .txt file extension and you end up with a not working userChrome.css.txt file
philipp said
hello lburg, your other search engines should appear at the bottom of the search dropdwon once you start typing a search term. this should make it easier to set one particular default search engine but to use other providers on a one-off basis as well. Search bar - add, change and manage search engines on Firefox
Bummer. Previously I could select the search engine I wanted to use before typing anything. It was both fast and easy. I don't think this change is an improvement and I wish I could revert to the previous setup, but at least I understand how I must now use it. Thanks.
cor-el said
You can add a dropmarker to the search bar just like you see at the far at the right end of the location bar with code in the userChrome.css file. Add code to the userChrome.css file below the default @namespace line.
@namespace url("https://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */ /* search bar */ #searchbar .autocomplete-history-dropmarker { -moz-binding: url("chrome://global/content/bindings/autocomplete.xml#history-dropmarker"); display:-moz-box !important; -moz-appearance: toolbarbutton-dropdown !important; }
The customization files userChrome.css (user interface) and userContent.css (websites) are located in the chrome folder in the Firefox profile folder.
You can use this button to go to the currently used Firefox profile folder:
- Help > Troubleshooting Information > Profile Directory: Show Folder (Linux: Open Directory; Mac: Show in Finder)
- Create the chrome folder (lowercase) in the <xxxxxxxx>.default profile folder if this folder doesn't exist
- Use a plain text editor like Notepad to create a (new) userChrome.css file in the chrome folder (file name is case sensitive)
- Paste the code in the userChrome.css file in the editor window
- Make sure that the userChrome.css file starts with the default @namespace line
- Make sure that you select "All files" and not "Text files" when you save the file via "Save file as" in the text editor as userChrome.css.
Otherwise Windows may add a hidden .txt file extension and you end up with a not working userChrome.css.txt file
This is a bit intimidating but I'm excited that there is a solution. Now, if I can just do this without messing up! Thank you! I'll follow up in a few days and let you know if I am successful.
You can use this chrome URI to open the previously used window to manage search engines and possibly bookmark this page.
- chrome://browser/content/search/engineManager.xul