Webpage text appears pixilated until cursor moved over line; why?
On every webpage that is opened, a portion of the text appears pixilated, blurry. In most cases, placing the cursor on or near the line causes the text to become clear; though, on rare occasions, the text still remains pixilated. Adjusting the text size has no affect on the problem; and it appears to be website independent. Using Windows 7, Firefox 28.0.
ప్రత్యుత్తరాలన్నీ (2)
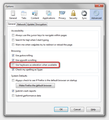
hello, maybe that's an issue with hardware acceleration - please try updating your graphics driver, or in case this doesn't solve the issue or there is no new version available at the moment, disable hardware acceleration in firefox > options > advanced > general.
Try to create a new Boolean pref on the about:config page via the right-click context menu with the name layout.paint_rects_separately and set the value to true and leave hardware acceleration enabled.
You can open the about:config page via the location bar.
See comment 414 in bug 812695:
That way you still have the benefit from hardware acceleration, but may not suffer from rendering issues.