Can't get the multi-toolbar bookmarks to function on Firefox 69.0.2
I created a folder chrome in firefox 69.0.2 and then created a file called userChrome.css In that file i copied the code below that i found on another post but i still cant get the multi-toolbar to work. All my bookmarks are on single toolbar. Please advise
#PersonalToolbar {
min-height: unset !important;
max-height: unset !important;
/* text-align: center !important; */
}
#PersonalToolbar #PlacesToolbarItems {
overflow-x: visible !important;
overflow-y: visible !important;
display: inline-block !important;
}
cor-el tarafından
Tüm Yanıtlar (10)
In about:config this pref need to be toggled to true.
toolkit.legacyUserProfileCustomizations.stylesheets
If there are @-moz-document url(chrome://browser/content/browser.xul) lines in userChrome.css then they need to be changed to browser.xhtml in Firefox 69+
- @-moz-document url(chrome://browser/content/browser.xhtml)
toolkit.legacyUserProfileCustomizations.stylesheets
...was already toggled to true
There are no lines in userchrone.css (chrome://browser/content/browser.xul)
After doing a fresh install of Firefox i used mozbackup to restore bookmarks and settings from my old profile
Simones tarafından
Did this fix it already:
paulsimone3 said
After doing a fresh install of Firefox i used mozbackup to restore bookmarks and settings from my old profile
If not, this code --
#PersonalToolbar {
min-height: unset !important;
max-height: unset !important;
}
#PersonalToolbar #PlacesToolbarItems {
overflow-x: visible !important;
overflow-y: visible !important;
display: inline-block !important;
}
-- works for me in Firefox 69.
Could you review the naming and placement of your chrome folder and userChrome.css file using my guide here: https://www.userchrome.org/how-create-userchrome-css.html
Can you post the content of userChrome.css or possibly upload the file to Pastebin and post the resulting link?
Not fixed yet It worked fine in my old version 65 of firefox.
Naming userChrome.css Placement - firefox/chrome/userChrome.css
Just went through the guide and redid everything, but no luck yet
I am using x64 version of Firefox 69.0.2
Should i try to redo it in older version like 69 or 68 is it possible that restoring the settings form older profile using mozbackup is causing this issue
Content of userChrome.css
/* Multi-Row Bookmarks Toolbar Firefox 69 */
- PersonalToolbar {
min-height: unset !important; max-height: unset !important;
}
- PersonalToolbar #PlacesToolbarItems {
overflow-x: visible !important; overflow-y: visible !important; display: inline-block !important;
}
Link for pastebin
Simones said
Naming userChrome.css
Placement - firefox/chrome/userChrome.css
Your currently active profile folder is named firefox ? Usually it has a partially random name. Please check that again on the Troubleshooting Information page, first table, Profile Folder row -- on Linux the button usually says Open Directory.
Sorry, mixed up two threads. On Windows, it says Open Folder.
jscher2000 - Support Volunteer tarafından
Ok so fixed it. Kudos to all of you for your replies and support. I put the chrome folder in my firefox instead of active profile folder.... wrong placement.
ANY SUGGESTIONS???? How can i reduce the space between two bookmark folders on my toolbar.?
This is what my userChrome.css looks like now....
/* Multi-Row Bookmarks Toolbar Firefox 66+ */
#PersonalToolbar {
min-height: unset !important;
max-height: unset !important;
/* text-align: center !important; */
}
#PersonalToolbar #PlacesToolbarItems {
overflow-x: visible !important;
overflow-y: visible !important;
display: inline-block !important;
}
#PlacesToolbarItems > .bookmark-item > .toolbarbutton-icon[label]:not([label=""]) {
/* Reduce padding on individual bookmarks to fit rows closer together */
margin-inline-end: 0px !important;
}
#PersonalToolbar {max-height:19px}
/* Standard folder -- on Toolbar and Menus */
#PlacesToolbarItems toolbarbutton[container="true"] .toolbarbutton-icon,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu) menu[container="true"] > .menu-iconic-left > .menu-iconic-icon,
/* Standard folder -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container),
#editBMPanel_folderMenuList > .menulist-label-box > .menulist-icon,
#editBMPanel_folderMenuList menupopup menuitem {
fill: #e8bb00 !important; /* slightly muted gold */
}
/* Move Find Bar above the page*/
.browserContainer > findbar {
-moz-box-ordinal-group: 0;
}
Simones tarafından
Hi Simones, to prevent the forum modifying your CSS, please edit your last reply and put <pre> before and </pre> after the code block.
This rule you have now only relates to the spacing between the folder icon and the folder name:
Simones said
How can i reduce the space between two bookmark folders on my toolbar.?
#PlacesToolbarItems > .bookmark-item >
.toolbarbutton-icon[label]:not([label=""]) {
/* Reduce padding on individual bookmarks to
fit rows closer together */
margin-inline-end: 0px !important;
}
Perhaps start from a more comprehensive set of small tweaks:
/**** Bookmarks Toolbar ****/
/* Tighten spacing between folders */
#PlacesToolbarItems .bookmark-item[container="true"] {
/* Remove margins between folders */
margin-left: 0 !important; /* default is 1px */
margin-right: 0 !important; /* default is 1px */
/* Half the padding before icon */
padding-left: 2px !important; /* default is 4px */
/* Half the padding after folder name */
padding-right: 2px !important; /* default is 4px */
}
/* Half the space between folder icon and name */
#PlacesToolbarItems .bookmark-item[container="true"]
.toolbarbutton-icon[label]:not([label=""]) {
margin-inline-end: 2px !important; /* default is 4px */
}
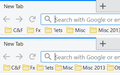
Edit: Added "before and after" screenshot.

jscher2000 - Support Volunteer tarafından