vložení obrázku do podpisu
Nápověda mi moc nepomohla, respektive jsem díky ní zjistil, že obrázek (v mém případě logo) do podpisu vložit jde, ale zobrazí se jen logo již bez podpisu. Znamená to, že musím vytvořit obrázek .jpg kde bude logo a poté i vetknutý podpis a to celé nahrát jako obrázek nebo existuje i řešení, že text podpisu zůstane a jen nahraji logo. díky za odpoved.
منتخب شدہ حل
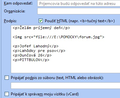
Ten HTML podpis mate v takomto nejakom tvare?:
Viac tuna: http://www.jakpsatweb.cz/html/html-tahak.html
اس جواب کو سیاق و سباق میں پڑھیں 👍 1تمام جوابات (4)
منتخب شدہ حل
Ten HTML podpis mate v takomto nejakom tvare?:
Ansam کی جانب سے
HTML podpis nepoužívám, podpis pouze v textové podobě, v kolonce text podpisu
Tak začnite používať HTML podpis a prestanete mať problémy s obrázkom (obrázkami) vloženými do podpisu.
díky, již jsem to dle Vašeho obrázku a nápovědy HTML dal dohromady. Funguje