update issue
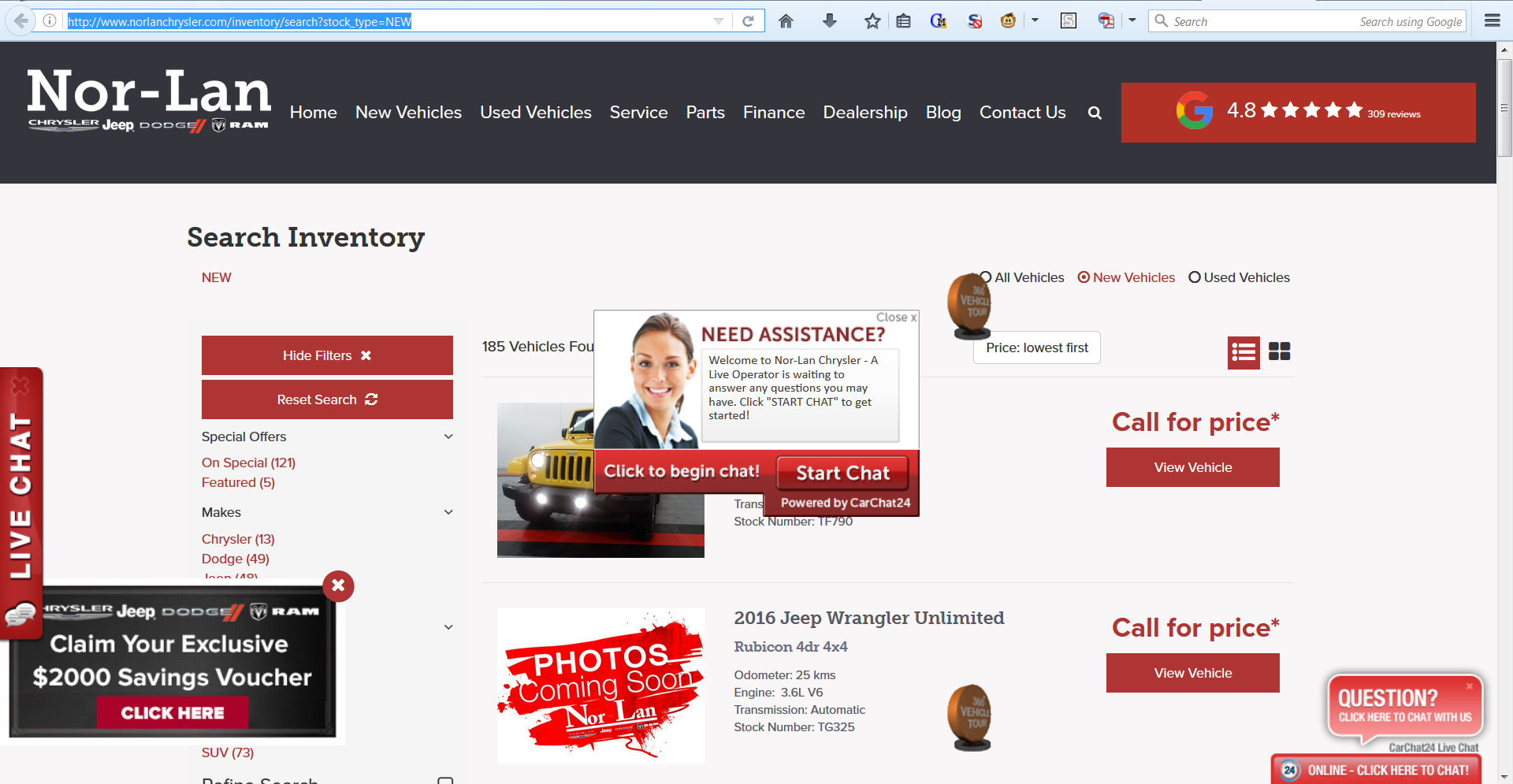
I recently update the browser to version 48.0.1 since then one of the features we added to this site http://www.norlanchrysler.com/inventory/search?stock_type=NEW
a button we added to the page has messed up positioning. It worked fine on the old version of the browser and every other borwser so im not sure why this update caused the issue
All Replies (3)
What button is it? The attached screenshots are on Windows 7, Firefox 48.0.1 and Google Chrome. Both are zoomed to the same size for easier reading (that's the default size for Firefox, 125% for Chrome).
Its the 360 Vehicles tour button.
You can see on the Firefox screen shot it is appearing above the car listing and on the chrome screen shot its appearing in the correct position
Hmm, the rotating thing uses position:absolute, but it is inside a span, which defaults to display:inline. If you change the span to either display:block or display:inline-block, that fixes the positioning. That doesn't surprise me, but I wonder why it worked before??
In site.css (the actual file has the current rule all on one line, but for easier reading):
.smi-srp .smi-srp-right-column>span{
position: relative;
display: inline-block;
}
Do recall the last version of Firefox in which it worked without needing that rule? Most likely Firefox 47.0/47.0.1 (not Firefox 48.0)?