Firefox does not display background color in option tags
I am trying to use a <select> tag to display a color selector. So each <option> has a background color to match its displayed text:
```<select id="strokeColor" name="strokeColor" style="width: 10em;">
<option value="black" style="background: #000000; text: #FFFFFF">
black
</option>
<option value="aqua" style="background: #00FFFF">
aqua
</option>
<option value="blue" style="background: #0000FF">
blue
</option>
<option value="brown" style="background: #A52A2A">
brown
</option>
<option value="gray" style="background: #808080">
gray
</option>
<option value="green" style="background: #00FF00">
green
</option>
<option value="magenta" style="background: #FF00FF">
magenta
</option>
<option value="orange" style="background: #FFA500">
orange
</option>
<option value="purple" style="background: #800080">
purple
</option>
<option value="red" style="background: #FF0000">
red
</option>
<option value="white" style="background: #FFFFFF">
white
</option>
<option value="yellow" style="background: #FFFF00">
yellow
</option>
<option value="#000000" selected="" style="background: #000000">
#000000
</option>
</select>```
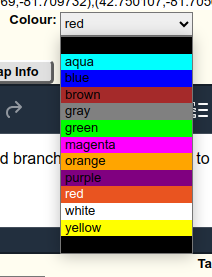
On Chrome this displays as expected:
But on Firefox the background colors are ignored:
How can I get Firefox to display the background colors?
All Replies (14)
Hi James, that code works for me (on Windows):
https://codepen.io/jscher2000/pen/vYMQXzd
You started a thread about this back in 2018 (https://support.mozilla.org/questions/1220067). Has it never worked for you in all these years, or did it work up until recently?
If this is distro/shell specific, maybe you could check among users of the same distro/shell on a relevant forum or subreddit on whether they see colors or not.
Make sure you haven't enabled High Contrast mode in the OS settings.
Make sure you allow pages to choose their own colors as this affects background images.
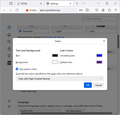
- Settings -> General -> Language and Appearance -> Colors -> Manage Colors
"Override the colors specified by the page with your selections above"
Try "Never" if the default "Only with High Contrast themes" isn't working.
I have "Never" set.
In response to jscher2000.
It has NEVER worked for me. So for six years I have been trying to solve this issue and I have not received any constructive responses. Hence my reopening it.
I am running Firefox 125.0 Snap for Ubuntu on Ubuntu 23.10.
If a visitor accesses the page https://www.jamescobban.net/FamilyTree/Location.php?id=98967 they see
If you click on the "Show Map" button you see:
See that I have drawn a brown line to clearly identify the location with this name.
If I as the "owner" of this location open the same URL I see:
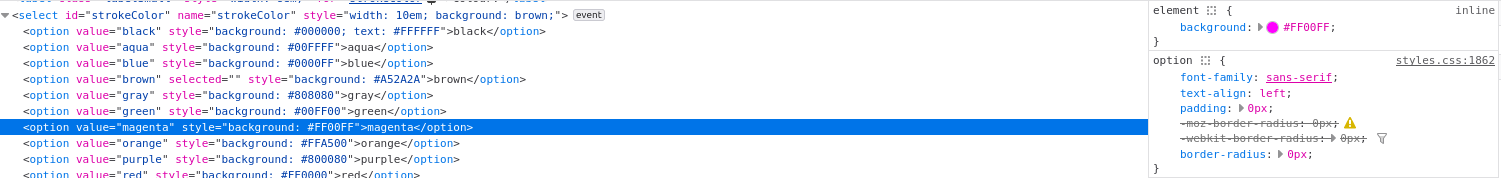
Note that if I query the CSS attributes of an <option> everything looks good:
And still when I view this same page on Chrome the background colours are displayed.
What does Firefox want me to do? Why does Firefox render this CSS differently from Chrome?
As in my reply to cor-el "Override the colors specified by the page with your selections above" is set to "Never"
Ilungisiwe
I have created a minimum page demonstrating the problem at:
https://www.jamescobban.net/FamilyTree/testselect.html
This page displays correctly on Chromium Version 123.0.6312.122 (Official Build) snap (64-bit) but not on Firefox 125.0 Snap for Ubuntu
Has anybody suggested supporting Markdown on this forum, and allowing copy and paste of images rather than the clumsy Browse which forces users to paste into something like GIMP to create a PNG and then displaying those GODAWFUL URLs for the images which must open in a separate window?
jamescobban said
Has anybody suggested supporting Markdown on this forum, and allowing copy and paste of images rather than the clumsy Browse which forces users to paste into something like GIMP to create a PNG and then displaying those GODAWFUL URLs for the images which must open in a separate window?
Regarding showing inline images, it works with images uploaded here but due to security reasons embedded images from outside this domain are not shown. Just remember that it can stretch your post out so much that it becomes distracting to focus on the text if the images are too big or too many. Sometimes a compact post with links to your images is much easier to digest, even if its annoying to open them separately.
For example one of your images from above can be embedded/shown inline:

Although this image outside of this site's domain can not:

Anyway, we support volunteers deal with a lot on these forums & have limited resources to get everything fixed. We simply make due with what we've got.
Thank you for creating a minimized test case of your problem. But please focus on getting your issue solved & don't get sidetracked by minor annoyances. If the helpers can reproduce your bug using your testcase then it could be submitted to bugzilla.moziila.org & you're that much closer to getting it fixed for good.
I cannot replicate the problem on Windows. I'm using a separate profile that I keep mostly clean for experiments and screenshots, but my regular profile also shows the background colors. ??
(Screenshots attached)
You can see that I am not importing any CSS.
How do I attract more attention to this? Remember that I first reported this problem six years ago. You can appreciate that I am getting a little impatient.
Anyone here have an idea about what could be different about the Linux version vs. Windows that would cause James to see a different result?
I also put out a call on r/Firefox: https://old.reddit.com/r/firefox/comments/1c9ajdt/hello_ubuntu_users_quick_question/
(I don't frequent any Ubuntu forums.)
Thank you
Jscher, I don't run Linux either but I remember years ago alot of talk about color improvements with terms like ICC, color profile, etc being thrown around.
Maybe this is part of the reason? https://developer.mozilla.org/en-US/docs/Mozilla/Firefox/Releases/3.5/ICC_color_correction_in_Firefox https://cameratico.com/color-management/firefox/
There's also alot of interesting comments on this color test page: https://cameratico.com/tools/web-browser-color-management-test/
I can honestly say thank god I don't notice the color differences to the point they drive me insane. It sounds like a extremely complicated thing to get consistently right from a developer perspective.
Note that this is controlled by dom.forms.select.customstyling in about:config.
- 1406865 - [e10s] style on <option> elements isn't respected on Linux (i.e. we need to re-enable dom.forms.select.customstyling for Linux)
- 1339966 - Add a pref to disable content styling for <select> and <option>
- 1338283 - [e10s] select popups on Linux lack sufficient contrast (when dom.forms.select.customstyling is enabled)
Thanks, cor-el. It looks like custom styling is disabled by default on GTK-based Linux and on MacOS, while it is enabled by default on Windows (any maybe on other Linux OSes?):
// Disabled on GTK (originally due to bug 1338283, but not enabled since, and
// native appearance might be preferred).
// Disabled on macOS because native appearance is preferred, see bug 1703866.
#if defined(MOZ_WIDGET_GTK) || defined(XP_MACOSX)
pref("dom.forms.select.customstyling", false);
#else
pref("dom.forms.select.customstyling", true);
#endif
https://searchfox.org/mozilla-release/source/modules/libpref/init/all.js#840
Just to join the dots up a bit, there is also this question which I believe is on the same topic https://support.mozilla.org/en-US/questions/1447296 that I shall (having been in contact with Mozilla staff directly) be responding to tomorrow evening.