How to remove extension bar from search box
On my tablet the extension information or extension bar is cluttering space that I cannot use when it is active. Is there any way to remove this without removing the add on?
All Replies (8)
firebirdgm2000 said
On my computer the extension information or extension bar is cluttering space so much that because of the small screen I cannot use when it is active. Is there any way to remove this without removing the add on?
That is the Location Bar / URL Bar / Address Bar, not something specifically for Extensions.
What is being displayed in the content area of the screen? Looks to me like that information is likely part of how that extension works; information or settings for the extension.
Those Extension (Name or description) URI's (addresses) are typically used to display prefs or content for the extension.
Okay, so the Address bar is displaying extension information to the left side, just curious how I would go about preventing it from coming up. This becomes an even bigger issue when secured content is being displayed, it blocks out most of the Address bar where I cannot input any text.
Hi, you possibly can change that by going into each installed extension and looking for anything to allow you to change the preferences that are set at default.
If there is nothing then that is how the Extension works and would need to look for something else that is similar that does not do that.
You can also go to that Extensions webpage and look for Support and Faq's and also maybe contact and lobby them for a change.
Please let us know if this solved your issue or if need further assistance.
I think you mean on a Windows 10 tablet, and not an Android tablet. Hopefully.
You can shrink that part of the address bar using a custom style rule. I am not aware of a simpler way.
You apply custom style rules to Firefox's toolbar area by creating a userChrome.css file. This take about 10 minutes so when you have time to take it slowly and carefully:
(1) Set up your chrome folder and userChrome.css file following the five steps in this article:
https://www.userchrome.org/how-create-userchrome-css.html
I have a boring video there if you like demonstrations.
(2) This is the code to paste into the file. You can edit the file using Notepad or a better editor. Make sure to keep it in a plain text format with a .css file extension (not .css.txt).
/* Hide Extension Name in the identity area */
#identity-box.extensionPage #identity-icon-labels {
display: none !important;
}
/*
Hide EVSSL Company Name in the identity area
unless hovered for half a second
*/
#identity-box.verifiedIdentity #identity-icon-labels {
visibility: collapse !important;
transition: visibility 250ms ease-in-out;
}
#identity-box.verifiedIdentity:hover #identity-icon-labels {
visibility: visible !important;
transition: visibility 250ms ease-in-out 500ms;
}
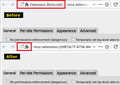
(3) Firefox should read the file at its next startup and apply it to that page (and any other extension page you load). I'm attaching a "before and after" comparison screenshot.
Success?

Ti ṣàtúnṣe
firebirdgm2000 said
This becomes an even bigger issue when secured content is being displayed, it blocks out most of the Address bar where I cannot input any text.
Oh, I missed this. I'll add it to my earlier post in a few minutes.
Which extension is this this about?
jscher2000 your on point with this information. Thank you very much!