Setting border color for focused URL Bar
Hi All,
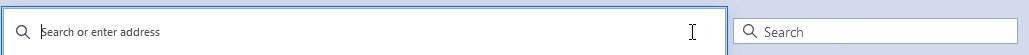
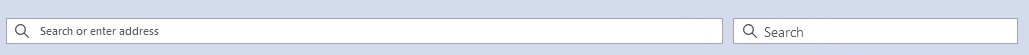
I'm trying to set the border color for my url & search bars to gray when non-focused, and blue when receiving the focus.
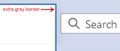
The following code works for the search bar, but the url bar is receiving a separate blue border around the gray border, instead of changing the color from gray to blue.
Can someone suggest how I might set the url bar to blue (just a single border, not the double it has now), both when it has focus and when it's expanded?
Thank you!
/* set non-focused url & search bars to gray border */
#urlbar > #urlbar-background, #urlbar[breakout][breakout-extend] > #urlbar-background, #searchbar { border: 1px solid #a1a6b5 !important; outline: none !important; border-radius: 0px !important; }
/* set focused search bar to blue border */
#urlbar-background, #urlbar[breakout][breakout-extend] > #urlbar-background:focus-within, #searchbar:focus-within { border: 1px solid #0078d7 !important; }
/* set focused url bar to blue border */
#urlbar-background, #urlbar[breakout][breakout-extend] > #urlbar-background:focus-within, #urlbar:focus-within { border: 1px solid #0078d7 !important; }
Ọ̀nà àbáyọ tí a yàn
I'm going to post this question again, but with simpler code for a hopefully quicker solution.
Ka ìdáhùn ni ìṣètò kíkà 👍 0All Replies (5)
The code below sort of works for what I want, I just don't understand why, LOL.
It sets the border of the URL bar and Search bar initially to gray (non-focused).
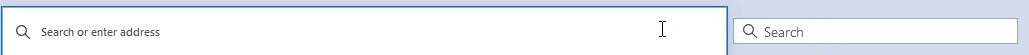
When focused, borders will turn blue.
Bit of a kludge, but it mostly works.
Only thing is, when you press Escape while the URL bar is focused, the gray inner border comes back, leaving a double border of blue/gray. Not sure how to eliminate the gray one.
Please see attached animation for the result this code produces.
/* set URL & Search border to gray (non-focused) and removes radius for square corner input fields */
#urlbar > #urlbar-background, #urlbar[breakout][breakout-extend] > #urlbar-background, #searchbar { border: 1px solid #a1a6b5 !important; outline: none !important; border-radius: 0px !important; }
/* set Search bar border to blue on focus */
#urlbar-background, #urlbar[breakout][breakout-extend] > #urlbar-background:focus-within, #searchbar:focus-within { border: 1px solid #0078d7 !important; }
/* set URL border to blue on focus, BUT adds extra gray border inside */
#urlbar-background, #urlbar[breakout][breakout-extend] > #urlbar-background:focus-within, #urlbar:focus-within { border: 1px solid #0078d7 !important; }
/* set inner gray border to white so it's invisible */
#urlbar[breakout][breakout-extend] #urlbar-background {
border-color: #FFF !important;
}
Ti ṣàtúnṣe
If anyone can figure out how to eliminate the gray inner border when you press Escape while the URL bar is focused, I would very much appreciate it.
Ọ̀nà àbáyọ Tí a Yàn
I'm going to post this question again, but with simpler code for a hopefully quicker solution.
That is likely an outline and not a border.
But didn't I effectively set the outline to "none" in this line (my first line of code above)?
#urlbar > #urlbar-background, #urlbar[breakout][breakout-extend] > #urlbar-background, #searchbar { border: 1px solid #a1a6b5 !important; outline: none !important; border-radius: 0px !important; }
After that, I don't touch any outlines.
Ti ṣàtúnṣe