Firefox, both laptop and android, is NOT respecting server cache control settings.
Firefox v.64 on laptop and android refuses to expire browser cache according to server settings. Chrome obeys the settings and expires the old content as directed by browser cache settings (Header set cache control and Expires by type) in both .htaccess and previrtual hosts include.
On the desktop under Options > Privacy & Security > Cookies and Site Data, I have selected Block cookies and site data > Third Party trackers
and
Keep until they expire
I don't see this setting on Android?
but regardless, Firefox continues to show old content long after the servers cache expire date/time.
所有回复 (10)
Hi bacg, if you open the Network Monitor (MDN) before loading the cached page, what kinds of requests show up? For example, 200 status satisfied from cache without any network request vs. request with 304 response?
What do the response headers show for cache control?
Is there a page you can link to that demonstrates the problem?
Also, this article is old, but if the problem is the "fast back forward" cache, it's still relevant: https://developer.mozilla.org/Firefox/Releases/1.5/Using_Firefox_1.5_caching
All GETS to the page are 200 from cached.
Providing a link to the page would be useless as the new content changes would show, unless the page had been loaded prior to the changes.
In the Network Monitor, what response headers does Firefox show related to caching?
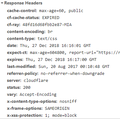
The old browser cache settings.
And just to address concerns about Cloudflare being the culprit. https://support.cloudflare.com/hc/en-us/articles/200169266-Does-Cloudflare-honor-my-Expires-and-Cache-Control-headers-for-static-content-
bacg said
The old browser cache settings.
Hmm, 360 days out is a long expiration period. Do your other browsers show a short expiration for this file?
Chrome - same page, same file
I have not forced a refresh or cleared the cache in either Chrome or FF .. simply visiting the same page
I can't explain how you got such radically different max-age and expires headers between the two browsers. If that is what was sent, then there seems to be an issue upstream somewhere.
Could you try:
New Profile Test
This takes about 3 minutes, plus the time to test your site(s).
Inside Firefox, type or paste about:profiles in the address bar and press Enter/Return to load it.
Click the Create a New Profile button, then click Next. Assign a name like Dec2018, ignore the option to relocate the profile folder, and click the Finish button.
After creating the profile, scroll down to it and click the Set as default profile button below that profile, then scroll back up and click the Restart normally button. (There are some other buttons, but please ignore them.)
Firefox should exit and then start up using the new profile, which will just look brand new. Please ignore any tabs enticing you to connect to a Sync account or to activate extensions found on your system so we can get a clean test.
Do your site(s) send Firefox the short max-age shown in your Chrome screenshot, or the longer one shown in your earlier Firefox screenshot?
When you are done with the experiment, open the about:profiles page again, click the Set as default profile button for your normal profile, then click the Restart normally button to get back to it.
New profile shows short max-age
That's a good sign. I don't know what went wrong with the cache in your regular profile. I guess after your next site update, you could check the test profile again to see whether it is working as expected.