Font size of bookmarks bar
Is it possible to change the font size of the bookmark bar? The text size and buttons are quite small on a large screen. Was wondering if there was a way to change the font size. Thank you!
所有回复 (11)
It's not difficult to globally enlarge everything in Firefox, including not only bookmark text but also titles on tabs and everything throughout Firefox.
To target only a specific aspect of the user interface, you need to create an optional userChrome.css file to override the built-in font-size rule with a new one.
It's a little bit of a project.
Here's a post that gives a general overview of the process: https://support.mozilla.org/en-US/questions/1263681#answer-1234360
I also have a website with more info on setting up a userChrome.css file for the first time: https://www.userchrome.org/how-create-userchrome-css.html
jscher2000 said
It's not difficult to globally enlarge everything in Firefox, including not only bookmark text but also titles on tabs and everything throughout Firefox.
In case you want to try that first, here's how:
(1) In a new tab, type or paste about:config in the address bar and press Return. Click the button accepting the risk.
(2) In the filter box, type or paste devp and pause while the list is filtered -- there should only be one preference left
(3) The layout.css.devPixelsPerPx normally has -1.0 which follows the Mac system text size setting.
Double-click to open a small dialog where you can type a new value.
Type 3 (make sure to remove the - sign) and click OK
On a Retina display, that should give an effective "150%" zoom compared with the base size. (On regular displays, it would be 300%)
If you would like larger, you could try 4 for 200%.
If something goes wrong, you can right-click (or Ctrl+click) the preference and choose Reset (or tap the R key) to get back to where you started.
What do you think?
Please be careful not to enter a value lower than 1 or higher than 10 or you may have challenges using Firefox any further!
Hello,
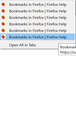
I followed your instructions and it works just fine. However I have a problem. While fonts like just fine, when I open a folder in bookmarks toolbar and I move my mouse over it, I get all sorts of horizontal lines between the bookmarks.
I'm attaching a screenshot just to explain it better. I made a new test folder just to check it. It's more annoying in big folders and the lines have different tones of color (not this faint one in my screenshot). It happens as you move your cursor. Any ideas?
Hi Deminho, I don't know what is causing that. There may be a tiny space between bookmarks that looks different when you hover, but it should change back afterwards.
Adjusting the scaling factor can affect calculations and create "rounding" errors, but I would only expect that with in-between sizes like 1.13, not with 1.25 or 1.5 or 2.0 or 3.0.
Actually your answer is really helpful. I tried the values that were good for me so I didn't go up much. But I can see now that for example if I set it up to 2, there is no such problem. It seems to happen for lower values, unfortunately the ones that would really suit me. Could it be something else? Or could I change anything else? It's very annoying, way worse than the screenshot where it's faint. Any other idea would be appreciated.
Hi Deminho, I'll try to investigate in a new (less customized) profile. Are you on Windows, and using Firefox's "Default" theme?
"Plan B" is a completely different approach to changing font sizes on the toolbars, which involves creating an optional userChrome.css file with style rules. That would let you manage every detail of the sizes and colors, but can take a while to perfect because everyone's system tends to be a bit different.
Yes, I'm using Windows 10. I just checked my laptop (I use Firefox with the same account syncing there) and the same thing happens.
I recently changed to a new monitor for my desktop and the fonts are very small in menus and toolbars. That's the reason I want to do this. I use zoom for individual pages, so it's pretty OK, but the rest is very hard to see.
I appreciate your effort and your time, if there's any other info you require please let me know.
Hi Deminho, this is the Plan B if the built-in setting isn't working out.
Make sure you set aside 10 quiet minutes to work through it. (For anyone who already has a userChrome.css file set up, you just need to add the rule under (A) to your file.)
(A) Select and copy the following style rule code
/*** Larger text in toolbar area ***/
#navigator-toolbox {
/* 125% of Windows default of 12px => 15px */
font-size: 15px !important;
}
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that file browser window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
(E) Set Firefox to look for userChrome.css at startup -- see step #6 in the above article.
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
Wow, after this time you returned to help. I hugely appreciate it. Your instructions were perfect, clear and concise.
Thank you very much!
I'm glad to hear that worked, and sorry for the delay. I have a lot of tabs open and I sometimes forget to check why they are still open.
I can't believe how simple it was to do this. Thank you very much. Everything was so tiny I was wondering how I could use Firefox without resorting to a magnifying glass to read things.
jscher2000 said
jscher2000 saidIt's not difficult to globally enlarge everything in Firefox, including not only bookmark text but also titles on tabs and everything throughout Firefox.In case you want to try that first, here's how:
(1) In a new tab, type or paste about:config in the address bar and press Return. Click the button accepting the risk.
(2) In the filter box, type or paste devp and pause while the list is filtered -- there should only be one preference left
(3) The layout.css.devPixelsPerPx normally has -1.0 which follows the Mac system text size setting.
Double-click to open a small dialog where you can type a new value.
Type 3 (make sure to remove the - sign) and click OK
On a Retina display, that should give an effective "150%" zoom compared with the base size. (On regular displays, it would be 300%)
If you would like larger, you could try 4 for 200%.
If something goes wrong, you can right-click (or Ctrl+click) the preference and choose Reset (or tap the R key) to get back to where you started.
What do you think?
Please be careful not to enter a value lower than 1 or higher than 10 or you may have challenges using Firefox any further!