FF App, Gboard issue: tapping in most text fields makes the FF browser slide up
Hello, on most websites, when I tap in a text field, FF tends to jerk up a few lines. This happens every single time I tap in a text entry field, and the number of lines the page shoots up seems to vary based on stuff on the page. Sometimes it's just a few lines, other times it's half the page. When the Gboard comes up, if I start typing, the screen shoots back down to the text field so I can see what I'm typing as I type. The screen will stay put on the text field while I'm typing, but if I tap anywhere in the text field, it shoots back up. Needless to say, this makes editing text on FF mobile a living nightmare.
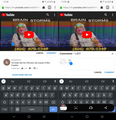
I'm attaching a screenshot of me tapping in the Enter Comment section of a youtube video where the screen jerks up. You can see the blue cursor shift literally on top of the youtube video. This is the image on the left. In the right image I tapped some key and the screen shifts back down so I can see what I'm typing. If I were to tap anywhere in the text field, the screen would shoot up again until I start typing.
This happens on other websites as well. Youtube is a funny exception because the video stays on top while the cursor moves ontop of it. On other websites where the text fields are at the bottom of the page, this strange issue can send me flying halfway up the page. Oh, and this doesn't happen in other phone applications such as discord, tumblr while using Gboard.
Is this a FF issue or a Gboard issue? I haven't tried with other keyboards (i.e., Samsung board). I am running the latest version of FF and Gboard, all my apps are up to date. I'm on Android 10, using a galaxy s9.
Thank you and have a nice day.
所有回复 (2)
Hi
I think this is where GBoard is interacting with the text boxes on different pages, raising the screen up slightly so that you can see what you are typing.
Hello Seburo
as soon as I start typing, the browser does shift to the text box I'm typing in so I can see what I type. This is true. However if I tap anywhere within that text box, such as to change a prior mistake, the entire browser shifts down. It's very counter productive. The distance the browser shifts appears to depend on the elements within the page, such as pages with trimmed text posts, the kinds you have to click/tap 'Read More' to expand the contents.