Text Rendering Outside Table Cell Borders
Hey All,
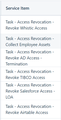
I'm having an issue where the text in a table, which is supposed to remain within the borders of a given cell, is spilling outside of the cell. It's making the text from different cells bleed into other cells, and makes it very tough to read from said table. I have attached an image to better illustrate when I'm describing. I have attempted to play with some of the text settings, but it didn't seem to make a difference. Thanks for any help anyone can provide!
Cheers,
所有回复 (13)
Try to ask advice at a web development oriented forum.
cor-el said
Try to ask advice at a web development oriented forum.
Thanks for the reply. To be clear, this isn't a table that I'm creating. This is just a screen capture of a page I'm loading that has a table on it. Does your advice still apply despite this?
Cheers,
One reason this can happen is if you set a "Minimum font size" on the Settings page. The reason is that Minimum font size enlarges the text without increasing the space allotted for the text, so it bursts out of the predefined layout.
To enlarge text, it's better to use zoom -- proportional zoom, i.e., do not check the box for Zoom text only.
Can you post a link to a publicly accessible page (i.e. no authentication or signing on required)?
jscher2000 said
One reason this can happen is if you set a "Minimum font size" on the Settings page. The reason is that Minimum font size enlarges the text without increasing the space allotted for the text, so it bursts out of the predefined layout. To enlarge text, it's better to use zoom -- proportional zoom, i.e., do not check the box for Zoom text only.
Thanks for your reply, but I don't have a minimum font size selected. I did check those settings. As well, I have the check box selected that allows for pages to choose their own fonts.
cor-el said
Can you post a link to a publicly accessible page (i.e. no authentication or signing on required)?
Unfortunately, this is not a publicly accessible page. This is a screen cap from within the admin panel of our ticketing system, which only a select few can access. I did try to access some of the company's public pages with tables (like their API documentation page), but those tables all seem to display properly.
Is there, perhaps, some information I provide from a page inspection, or from the page source, which would be useful?
Are you zooming the page or have increased the font size or is this an incompatibility with Firefox where other browser do not have this issue?
Does zooming out to make the text smaller help ?
cor-el said
Are you zooming the page or have increased the font size or is this an incompatibility with Firefox where other browser do not have this issue? Does zooming out to make the text smaller help ?
No page zoom is being used (set at the default 100%). The page loads correctly in Chrome. It does seem to be specific to FireFox. I also just installed FireFox recently, and have not touched any of the default settings (except to set my default home page to blank).
Zooming out does actually help, but I have to zoom out to an absurd degree for the issue to go away fully.
Thanks again for your help.
Cheers,
Can you show a screenshot of how Google Chrome shows this ?
Is GC using the same font and font size if you check this in the Inspector?
You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
cor-el said
Can you show a screenshot of how Google Chrome shows this ? Is GC using the same font and font size if you check this in the Inspector? You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
I have attached a screen cap of the same table within Chrome. I reattached the original screenshot from FireFox for easier reference as well.
Here is what the inspector says if select a single cell in the table within Chrome: color: #12344D;
height: 48px; font-size: 14px; padding: 0 16px; border-right: 1px solid transparent; vertical-align: middle;
Here is what it says if I select a single cell in the table within FireFox: color: #12344D; height: 48px; font-size: 14px; padding: 0 16px; border-right: 1px solid transparent; vertical-align: middle
Thus, those appear the same. If instead, I select the entire table, it also looks to be the same. There is a lot of information, and I'm not sure which is relevant, if any. However, all of it appears to be pretty much identical from what I can tell.
Any thoughts on why the column is narrower in Firefox? It seems that is responsible for the text not fitting on two lines as expected.
jscher2000 said
Any thoughts on why the column is narrower in Firefox? It seems that is responsible for the text not fitting on two lines as expected.
I have no idea. I haven't touched any of the settings within Firefox, at least not prior to the problem I'm describing, aside from toying with my bookmarks. This issue was visible literally within the first day of installing Firefox.
We can't see the page, so it's more a question of what you can see. For example, is another column is taking too much space due to a long word/URL or wide image, or does the page have excessive margins, etc.
Anyway, you could mention it to the site.