Pocket has messy, overlapping text
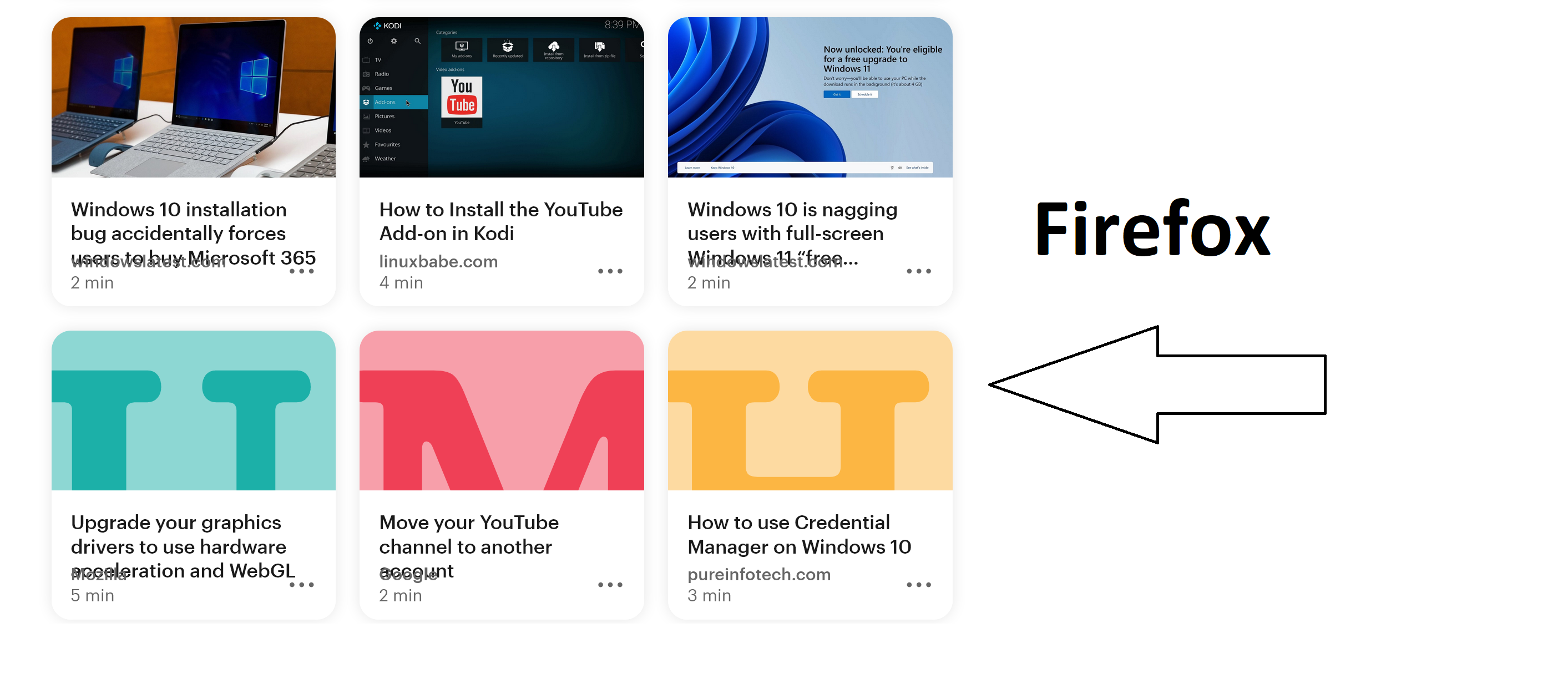
Opening the Pocket website on Firefox to view saved articles has text that overlaps.
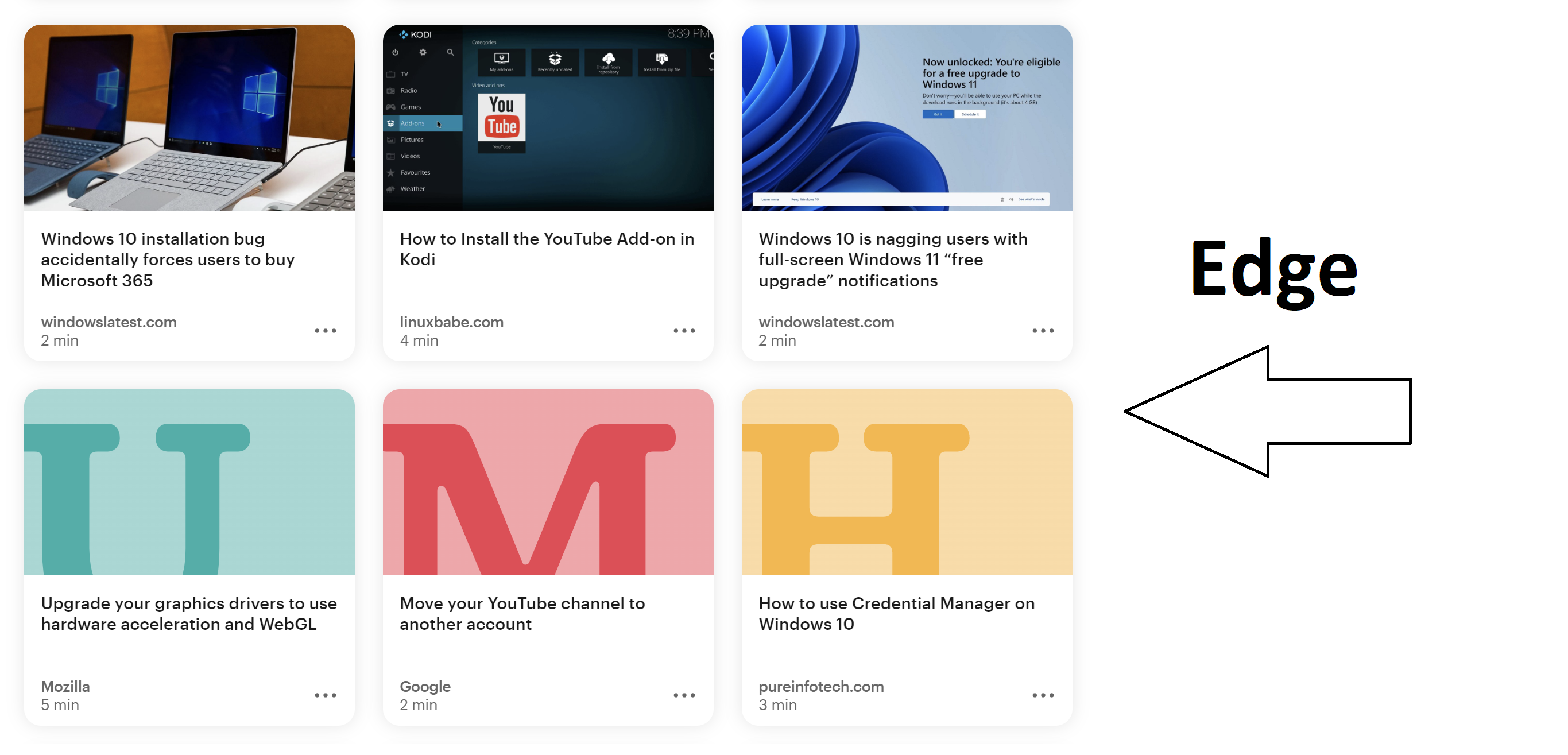
Opening the Pocket website to view the very same saved articles on other web browsers like Microsoft Edge or Brave don't have such a problem. Attached screenshots of how the Pocket website presents on Firefox vs Edge.
Any idea when this might be fixed?
由TheThingKing于
被采纳的解决方案
This usually happens if the website uses fixed containers and you have increased the font-size, either by zooming the page with "Zoom Text Only" or by setting a specific minimum font size via "*Settings -> General -> Fonts". On Windows this can also be a problem with the "Make text bigger" setting.
- Windows: Settings -> Ease of Access -> Display -> Make text bigger
You can look at this thread:
- /questions/1384204 Since the last update, the Firefox screen does not fit my system setting(125%)
If setting browser.display.os-zoom-behavior = 0 doesn't work for you then you can create a new Number pref on the about:config page and set its value to 100. Paste ui.textScaleFactor in the search bar and select the Number radio button and click the '+' button to add the new Number pref, enter the value (100) and click the blue OK button to confirm.
- about:config => ui.textScaleFactor = 100
You can open the about:config page via the location/address bar. On the warning page, you can click "Accept the Risk and Continue" to open about:config.
定位到答案原位置 👍 0所有回复 (2)
If you're experiencing issues with overlapping text on the Pocket website while using Firefox, it's possible that there could be a compatibility issue between the website and the Firefox browser.
Here are a few steps you can try to resolve the issue:
Clear your browser cache: Sometimes, issues with website display can be resolved by clearing your browser's cache. To do this in Firefox, go to the menu in the top right corner of the browser and select "Options". Under the "Privacy & Security" tab, click "Clear Data" and select "Cached Web Content" before clicking "Clear".
Disable add-ons and extensions: Add-ons and extensions can sometimes interfere with website display. Try disabling any extensions or add-ons that you have installed in Firefox to see if this resolves the issue.
Try a different browser profile: If the issue persists, try creating a new Firefox profile to see if this resolves the issue. To do this, go to the menu in the top right corner of the browser and select "Help". From there, select "Troubleshooting Information" and then click "Create a New Profile".
Update Firefox: Make sure you have the latest version of Firefox installed. Sometimes, updating the browser can resolve issues with website display.
If none of these steps work, you can try reaching out to Pocket support to see if they have any suggestions or if there is a known issue with the website and Firefox.
选择的解决方案
This usually happens if the website uses fixed containers and you have increased the font-size, either by zooming the page with "Zoom Text Only" or by setting a specific minimum font size via "*Settings -> General -> Fonts". On Windows this can also be a problem with the "Make text bigger" setting.
- Windows: Settings -> Ease of Access -> Display -> Make text bigger
You can look at this thread:
- /questions/1384204 Since the last update, the Firefox screen does not fit my system setting(125%)
If setting browser.display.os-zoom-behavior = 0 doesn't work for you then you can create a new Number pref on the about:config page and set its value to 100. Paste ui.textScaleFactor in the search bar and select the Number radio button and click the '+' button to add the new Number pref, enter the value (100) and click the blue OK button to confirm.
- about:config => ui.textScaleFactor = 100
You can open the about:config page via the location/address bar. On the warning page, you can click "Accept the Risk and Continue" to open about:config.