Is it possible to display '\n' in textarea like in other browsers?
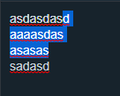
In other editors/browsers, when I select text block in multi-line textarea, it selects extra non-existing character at the end of line - see picture 1. When I try to move cursor without selection, there is no space at the end of line. I'd like to replicate this behavior in Firefox.
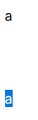
2nd picture - Firefox
Can I somehow replicate this behavior? - by changing browser settings, etc. - by editing site code - if possible this would be better.
所有回复 (10)
Sure, I can help with that! In Firefox, the behavior you're describing is due to the way the browser handles the selection of text within a multi-line textarea. Unlike other browsers, Firefox doesn't include the extra non-existing character '\n' at the end of each line when you select a text block. If you're looking to replicate this behavior in Firefox, unfortunately, it's not something that can be changed through browser settings or site code editing. This is part of how Firefox's text selection works. If you're experiencing issues with selecting text or moving the cursor, it might be related to your specific system or browser settings. You can try refreshing Firefox or checking for any updates to see if that resolves the behavior you're encountering.
@suram080 Thanks for the explanation.
I'm not experiencing any issues, but I don't like the fact of copying an extra character at the beginning (or selecting another line without visually seeing it, when used in my custom selection block moving with alt+arrows). There is no visual difference between the selection of only one line and the selection of the same line and a '\n' in a line above. Also, I cannot see how many lines I have selected when there are empty lines - because there is no selection "shade" and no caret when selecting.
由RAR于
The '\n' is of course there and will appear on the clipboard if you copy and paste it, but Firefox doesn't show it as a white space character or otherwise (i.e. it is hidden/non-printable). You can verify this in the Inspector via the right-click context menu and click "Show DOM Properties" to inspect the text area in the Web Console.
@cor-el Maybe I worded it wrong.
The selection from the 1st picture might be: "\ndgsdg" or "dgsdg" and you just cannot tell the difference just by looking at it.
Same for the 2nd picture, the selection might be: "\n\n\n\na", "\n\n\na", "\n\na", "\na", or "a"
That's why I was looking for a solution.
To make it easier to see what is selected, I have enabled on desktop the accessiblecaret raindrops that you normally have on a mobile device that clearly show where the selection starts and ends and you can easily adjust the selection to include/exclude line breaks.
The AccessibleCaret is a pair of raindrop shape handles at both ends of selection highlight, or it is a single handle at the blinking caret in a text area. It assists the user to change the range of the selection highlight or the position of the blinking caret on platforms with touch-event support (this works on desktop as well). You can look at the layout.accessiblecaret prefs on the about:config page.
I use this to make them smaller:
layout.accessiblecaret.height = 11.0 (36.0) layout.accessiblecaret.width = 11.0 (34.0) layout.accessiblecaret.margin-left = -6.0 (-18.5)
Thanks, but it is not that good in my case: work only for mouse input (no keyboard input, and it's less elegant/intuitive in my opinion compared to other editors - very first picture is more intuitive).
Hmm, I see why that would be helpful in avoiding having unwanted characters in your selection, but I can't think of a way to do that with an add-on or style hack.
Regarding a site change, I wonder whether a site could use a custom font that somehow gives width to a line break?
Although it doesn't always work, I generally start a selection by double-clicking the first word to avoid accidentally selecting something to the left of it. Then I extend the selection by Shift+clicking at the end, or using Shift+Ctrl+Arrow, depending on the context.
Mozilla has a product suggestion site at https://connect.mozilla.org/. If you have time, you can post this request there to get into the current feedback stream. Use the "Ideas" section of the site.
@jscher2000 - For now, I guess I'll stick with the default behavior, however thanks for the font suggestion. I'm rarely making accidental selections myself, it's mainly for others that find the selection very weird.
I have created a product suggestion.
由RAR于
In most modern web browsers, including Chrome, Firefox, and Edge, the "\n" characters are treated as newlines within textareas, and they are displayed as line breaks. If you're experiencing issues with "\n" characters not being displayed as line breaks in a textarea, here are a few things you can check and consider:
HTML Rendering: Make sure that the "\n" characters are actually being rendered within the HTML source code of the textarea. Sometimes, if you're dynamically populating the textarea with content, the "\n" characters might not be correctly interpreted as line breaks.
Whitespaces and Indentation: Sometimes, extra whitespaces or indentation within the textarea's content can affect how line breaks are displayed. Ensure that there are no additional spaces or characters preceding or following the "\n" characters.
CSS Styling: CSS styles applied to the textarea might affect how line breaks are displayed. Check if there are any CSS rules affecting the rendering of the textarea content.
Browser Extensions or Add-ons: Browser extensions or add-ons could potentially interfere with the rendering of content in textareas. Try disabling any extensions to see if they are causing the issue.
Encoding Issues: Ensure that your text is properly encoded. Special characters like "\n" might behave unexpectedly if there are encoding issues.
JavaScript Manipulation: If you're using JavaScript to manipulate the content of the textarea, make sure that you're correctly handling line breaks. JavaScript may require using "\n" characters or the .innerHTML property to set the content of the textarea.
Compatibility Mode: Check if the browser is running in a compatibility mode that might affect how HTML and CSS are interpreted.
@jimmy.wick90
I'm not sure if I understand it correctly. Does your selection look like 1st picture in the question?
由RAR于