Small fonts have color distortions when rendering on Linux, how to fix?
I noticed that small fonts on one website were strangely colorful. I narrowed it down to a simple HTML snippet:
<span style="font-family:sans-serif; font-size:10pt; font-weight:lighter; color:white; background-color:black;"
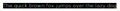
>The quick brown fox jumps over the lazy dog</span>
Attached scaled image on how it renders on my Linux Firefox 47.
The text is supposed to be white, and it is working on windows. On two different Linux distributions (Arch and Ubuntu) colors appear out of nowhere. Does Firefox need something specific to be installed on Linux for correct font rendering?
由 cor-el 於
被選擇的解決方法
Looks that Firefox has a problem with the anti-aliasing settings and uses all available horizontal RGB pixels to render the text.
從原來的回覆中察看解決方案 👍 2所有回覆 (4)
Seems HTML wasn't escaped correctly in the original post:
<span style="font-family:sans-serif; font-size:10pt; font-weight:lighter; color:white; background-color:black;"
>The quick brown fox jumps over the lazy dog</span>
選擇的解決方法
Looks that Firefox has a problem with the anti-aliasing settings and uses all available horizontal RGB pixels to render the text.
cor-el said
Looks that Firefox has a problem with the anti-aliasing settings and uses all available horizontal RGB pixels to render the text.
Disabling sub-pixel rendering solved the issue, thanks.
Hello,
I am glad to hear that your problem has been resolved. If you haven't already, please select the answer that solves the problem. This will help other users with similar problems find the solution more easily.
Thank you for contacting Mozilla Support.