How can I have "restore previous session" entry in the menu while "restore previous session" is the default behavior on startup
Hi I accidentally pressed "Start new session" and lost my tabs from the last session (twice in the last few days). Since I have "restore previous session" as default startup option I have no "restore previous session" in the menu. Is it possible to add "restore previous session" in the menu in order to avoid the same problem in the future? If no, the only (or the easiest) way to restore my last session is through the about:config?
所有回覆 (3)
Hmm, what is going on with your Firefox...
When you have Firefox set to automatically start up with your previous session windows and tabs, Firefox should not show the option to start a new session.
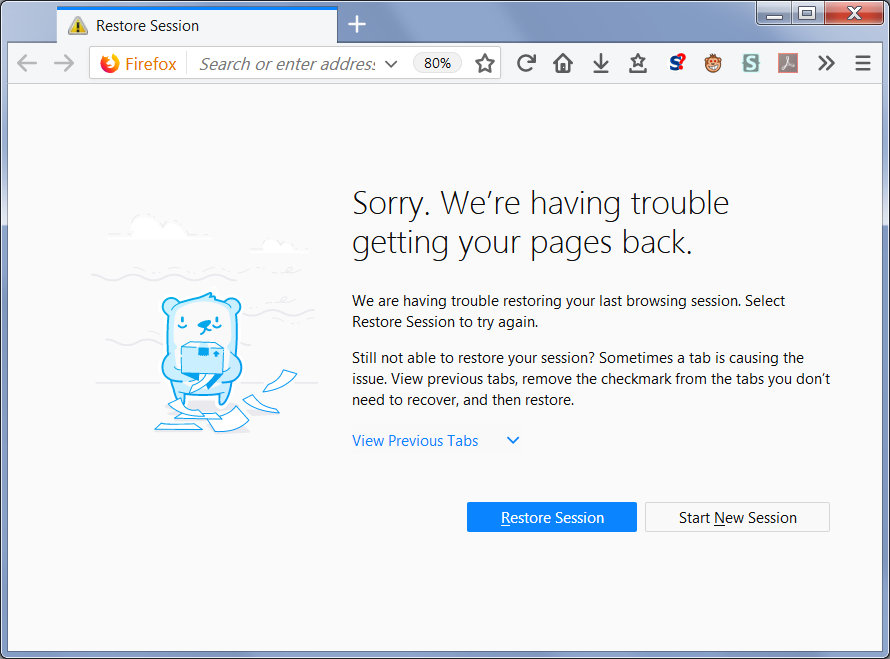
The screen about restoring vs. not restoring should only appear when
(A) Firefox shut down abnormally, and (B) Automatic crash recovery failed
If you Quit Firefox using the menu command and allow time for it to properly update the session history files, you shouldn't have any problems at startup.
Now, on the question of forcing the menu item to appear: I don't know if that's possible, but if it is there and merely hidden, a custom style rule in a userChrome.css file could be used to reveal it. I haven't investigated that myself.
I don't have an easy way to see the crash recovery page, so this is theoretical: a custom style rule in a userContent.css file could shrink the start new session button and/or position it far away from the other button so there is less risk of clicking it accidentally. This could be useful because even if you restore the menu command, it will be tempting to use the buttons in the page.
Coincidentally, I crashed my Firefox printing something, so I did have the opportunity to take a very close look at the session restore page and come up with some style rules to make accidents less likely, and also for myself, to enlarge the list box a bit in case I decide there is a page I don't want to restore.
These rules go into a userContent.css file, a plain text file with a .css extension that you can add to your profile folder. It is similar to a userChrome.css file, except that it applies to web pages. I experimented with these rules in the developer tools but won't know for sure if they work until the next time I crash Firefox, which hopefully will not be any time soon.
/* Tweaks for Session Restore page */
@-moz-document url(about:sessionrestore) {
#errorTryAgain { /* Huge Restore Button */
width: 100% !important;
height: 8em !important;
border-radius: 8px !important;
margin-bottom: 8em !important;
}
#errorCancel { /* Small New Session Button*/
min-width: 30px !important;
max-width: 30px !important;
padding: 0 !important;
}
div.tree-container { /* Taller Tabs List */
min-height: 450px !important;
}
div.container { /* More Width for tab titles */
max-width: 1600px !important;
margin: 0 !important;
}
}
You can see the anticipated effect in the attached screenshots.
Some possibly useful resources:
- http://kb.mozillazine.org/UserContent.css
- https://www.userchrome.org/how-create-userchrome-css.html (but at the last step, it will be userContent.css instead of userChrome.css)