Hover Higlighting for Firefox
I found the following css for highlighting all context menu items for Firefox 91 ESR . I couldn't figure out why the entries from the hamburger menu were not affected. Anyone?
/* Highlight context menu items */
menu[_moz-menuactive="true"], menuitem[_moz-menuactive="true"] {
background-color: #e8eefd !important; /* blue 95% lighter */ color: #3d3dff !important; /* blue 62% darker */
}
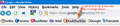
How do I apply the same highlighting shown by the red arrow to the text where grey and heavy blue is used for highlighting? I find css very convoluted and it's hard for me to know what ids/parameters to use to get the desired effects. Any help appreciated.
由 click-click 於
所有回覆 (4)
Why can't I edit my post above? The three dots for the above post only shows QUOTE This post shows QUOTE and Edit
Nevermind.. Geeez move Edit off to the side where it's most least to be expected.
由 click-click 於
Hi, in CSS-speak, what you need are selectors. Selectors are the references that apply the rules to the correct elements. Browsers choose among selectors based on a bunch of precedence rules. In short, !important isn't always enough, you might need more selectors.
When I check Firefox 94 on Windows 10 (no special system theme), this works for the menu bar:
@media (-moz-windows-default-theme){
#menubar-items > #main-menubar > menu[_moz-menuactive="true"] {
background-color: #e8eefd !important; /* blue 95% lighter */
color: #3d3dff !important; /* blue 62% darker */
}
}
This was determined by using the Browser Toolbox to inspect the area (it's a bit messy because when the main window loses focus, different rules apply...). https://developer.mozilla.org/docs/Tools/Browser_Toolbox
jscher2000 said
When I check Firefox 94 on Windows 10 (no special system theme), this works for the menu bar:
Perfect. I really need a tutorial on selectors and elements. Any pointers to some good info and examples?
Any magic for the bookmarks toolbar in my 2nd image above? Some of the icons are folders with urls and others are single urls
由 click-click 於
Managed to get the same highlighting on the Bookmarks toolbar with this: /* Highlight Bookmark Toolbar text */
.bookmark-item:hover {
background-color: #e8eefd !important; /* blue 95% lighter */ color: #3d3dff !important; /* blue 62% darker */
}