How can I fix this extremely thin font problem?
For some concise background, I'm a designer and need to work with a variety of typefaces. I had a lot in my font folder, for Windows 7, and cleared them all. Of course, there are some the system wouldn't let me delete since they're essential. Then, I installed the fonts I needed after. My font folder is ideal right now.
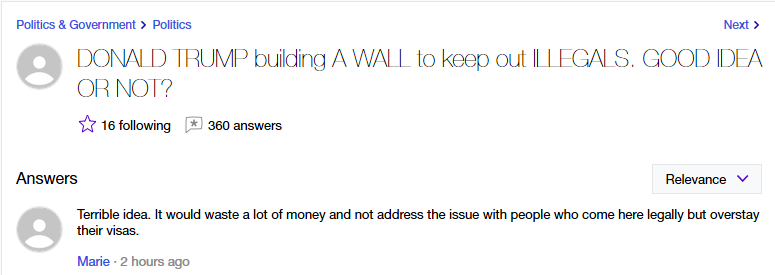
However, there's one small problem that's irritating me. On a variety of webpages, such as Yahoo Answers and Behance, there's a version of Helvetica or Helvetica Neue being displayed, either one of the thin or light fonts. See the attachments.
The funny thing is, I purposely deleted those fonts since I don't like them. As you can tell, the thin/light version is very hard to read and almost has no use. When I had those fonts, I still had this problem, so I'm not sure what to do. I also have this issue with Internet Explorer on the same pages. Firefox lets websites choose their own fonts, which obviously gets rid of the issue, but brings about a whole variety of new issues depending on each webpage that I won't bother explaining.
There is no way to download Windows 7's default fonts in 2017, to my knowledge. I've searched far and wide on the internet for a solution. I could ask Microsoft about this problem, but they'll likely just tell me to buy the latest version of Windows.
Isisombululo esikhethiwe
On Windows Firefox may not distinguish between the various fonts that belong to specific font-family and treat them as one font family. A specific font variant is chosen based upon what font style and variant and weight rules are specified via the CSS properties.
Funda le mpendulo ngokuhambisana nalesi sihloko 👍 0All Replies (5)
What font is used to display this text?
You can right-click and select "Inspect Element" to open the Inspector ("3-bar" menu button or Tools -> Web Developer) with this element selected.
You can check the font used for selected text in the Font tab in the right pane of the Inspector. Set devtools.fontinspector.enable to true on the about:config page to enabled the Font tab.
- https://developer.mozilla.org/Tools/Page_Inspector
- https://developer.mozilla.org/Tools/Page_Inspector/How_to/View_fonts
- devtools.fontinspector.enabled = true
Yes, as I suspected, it's probably a thin Helvetica Neue version. It says either Arial, HelveticaNeue-Roman, or HelveticaNeue-UltraLight.
Sorry if this whole question is very vague. To my understanding, since Firefox is letting websites chose their own fonts, it would make sense for Yahoo to be using that particular Ultra Light version intentionally.
However, it was never like this for me before, and I've started to notice the Ultra Light version pop up every now and then on different websites after clearing my fonts.
Is it like this for you on Yahoo? It can't be.
Upon opening Photoshop, I noticed I have a lot more accessible fonts than are listed in my Fonts folder. That it itself is completely strange to me and I have no idea how to fix it, but I still don't have HelveticaNeue-UltraLight on my computer, so I can't possibly see how my computer would be defaulting to this version of Helvetica Neue if these websites, like Yahoo, are not intentionally using it.
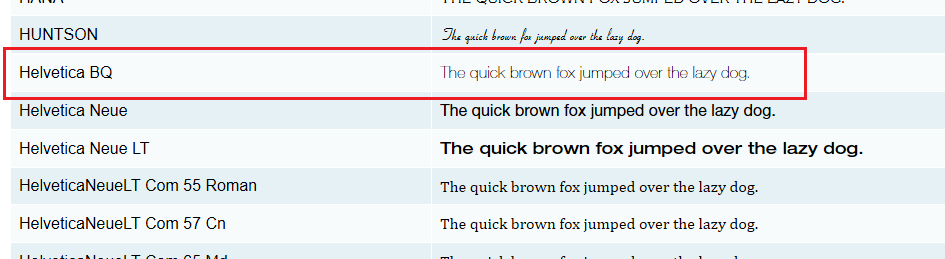
You can do a font test to see if you can identify corrupted font(s).
You can try different default fonts and temporarily disable website fonts to test the selected default font.
- Options/Preferences -> Content : Fonts & Colors -> Advanced
- [ ] "Allow pages to choose their own fonts, instead of my selections above"
Thanks, the Flash test actually helped. Looks like it's Helvetica BQ. I don't have it in my Windows folder, and it only appears in my Photoshop list, so what do I do to get rid of it?
Also, would you be able to explain why certain websites are using it after I deleted the majority of my fonts? Theoretically shouldn't everything be chosen by the websites since that's my Firefox setting?
Isisombululo Esikhethiwe
On Windows Firefox may not distinguish between the various fonts that belong to specific font-family and treat them as one font family. A specific font variant is chosen based upon what font style and variant and weight rules are specified via the CSS properties.