zoom without changing layout
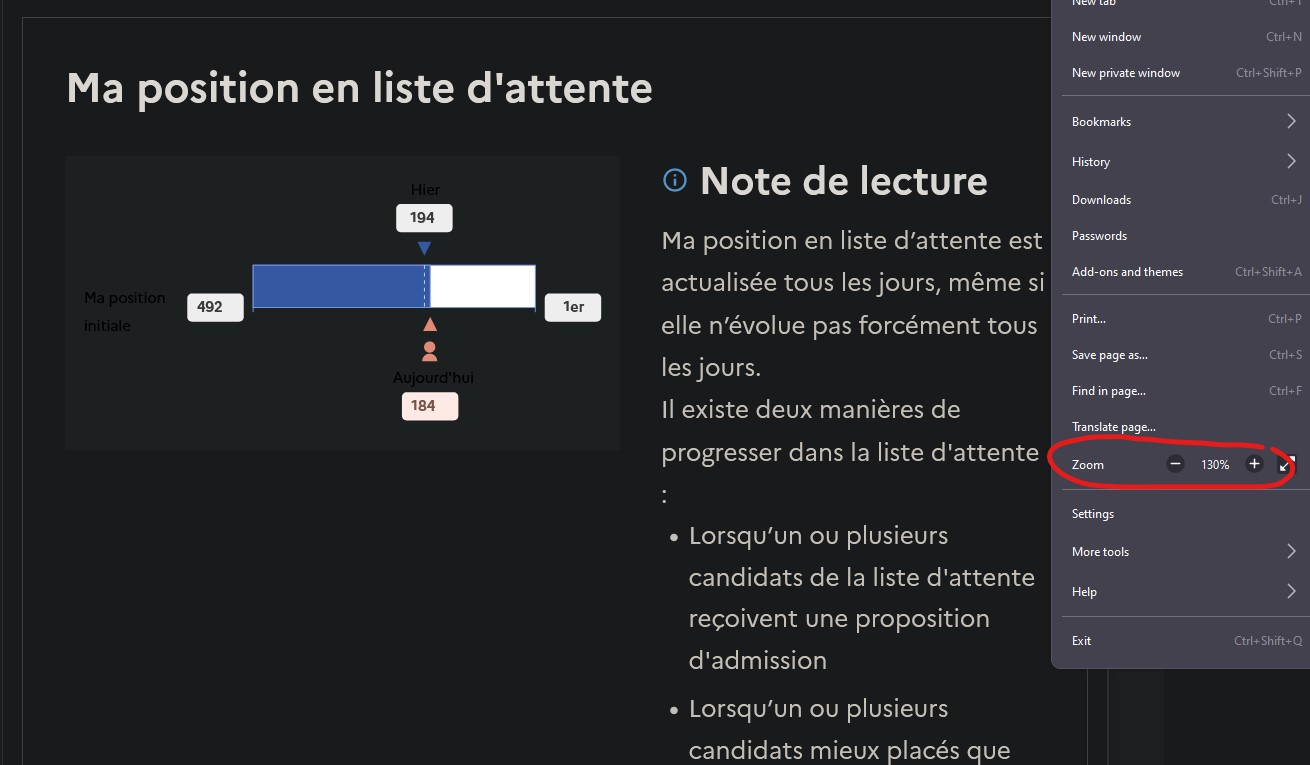
Hi, how can I zoom in and out on websites without changing any display or layout? For example, on some sites, zooming changes the layout of the text so that it all fits on the screen. Or zooming on some sites doesn't affect the size of the images, only the text. How can I zoom in so as to see the page in its original layout but with a wider view, thus preserving the scales of all the elements (as if I were zooming in on a picture) ? (in the screen below, zooming change the relative scale of the elements) Thank you for your help.
Wšykne wótegrona (1)
Zooming a page in or out affects the available screen space reported via JavaScript and if the website supports a dynamic layout then is can adjust automatically and make use of extra space. You would have to compensate and make the window wider or smaller to counteract this effect of zooming.