In TB115 how do you change the border color of the context menu using the userChrome.css file?
I was able to change the color of the context menu (the menu you get when you either right click or click on a dropdown) and the color of the highlight/selection as shown in the attached screenshot.
The default color looks like it's black, and I'd like to change it to match the rest of my Arc-Dark gtk theme. Does anyone know the name of the CSS tag that controls the context menu border?
Here's what I have so far:
/* Context Menu */ menupopup > menu, menupopup > menuitem,popup > menu, popup > menuitem {background-color: #404552 !important;}
menuitem:hover, .menu-iconic:hover, .menuitem-iconic:hover {
border-radius: 0px !important; background-color: #5294E2 !important;
}
Όλες οι απαντήσεις (2)
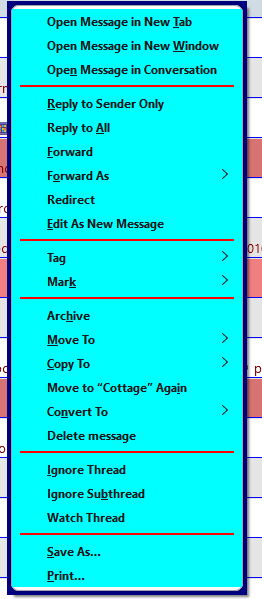
This code sets the border colour of the context menu and Menu Bar popups to navy and makes the font 12px and bold , the menu separator colour to red and the thickness to 2px, and the background colour of the popup to cyan (see picture):
/* menu bar popup & context menu border and menu font */
menupopup,popup {
font-size: 12px !important;
font-weight: bold !important;
background-color: navy !important;
}
/* separator for menu bar popup and context menus */
menuseparator {
border-top: 2px solid red !important;
}
/* menu bar popup & context menu bg color */
scrollbox, .scrollbox-clip {
background: cyan !important;
}
It's not perfect, with white space at the top and bottom, but it's close.
It would be nice if it would be possible to adjust the white space, like you pointed out. That said, this is much better now with the CSS you suggested. Thank you!