Firefox Quantum will not allow me to copy the text from a disabled text field
Previously I have been able to highlight & select text in a disabled text field & copy the content. The new Quantum browser will not let me select the text.
All other browsers allow this functionality.
On disabled fields all I get is the Unavailable cursor.
Chosen solution
This is not a new issue -- there's a bug on file from 2003:
https://bugzilla.mozilla.org/show_bug.cgi?id=195361
Apparently there was originally a statement in the HTML5 standard that said:
Note: The difference between disabled and readonly is that read-only controls are still focusable, so the user can still select the text and interact with it, whereas disabled controls are entirely non-interactive.
From: W3C Recommendation 28 October 2014, https://www.w3.org/TR/html5/forms.html#the-readonly-attribute
At some point last year that changed:
The difference between disabled and readonly is that read-only controls can still function, whereas disabled controls generally do not function as controls until they are enabled. This is spelled out in more detail elsewhere in this specification with normative requirements that refer to the disabled concept (for example, the element's activation behavior, whether or not it is a focusable area, or when constructing the form data set). Any other behavior related to user interaction with disabled controls, such as whether text can be selected or copied, is not defined in this specification.
From Living Standard, https://html.spec.whatwg.org/multipage/input.html#the-readonly-attribute
So that would support a change, but don't hold your breath.
But if you were able to do that before, perhaps it was enabled by an add-on?
Read this answer in context 👍 0All Replies (4)
You can try to use the builtin Inspector to remove attributes that prevent selection or copy the text directly from the inspector pane.
Thanks cor-el but that did not work as I cannot make changes to the website.
The point is that the new browser does not do what the previous version or other browsers allow which is to highlight & copy the disabled text field content.
This is a specific change in behaviour of the new browser not the website that I am accessing.
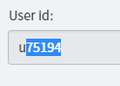
I have added an example field where I can highlight the content in chrome (& other browsers) & the text field html from the inspector.
Hope that helps.
Chosen Solution
This is not a new issue -- there's a bug on file from 2003:
https://bugzilla.mozilla.org/show_bug.cgi?id=195361
Apparently there was originally a statement in the HTML5 standard that said:
Note: The difference between disabled and readonly is that read-only controls are still focusable, so the user can still select the text and interact with it, whereas disabled controls are entirely non-interactive.
From: W3C Recommendation 28 October 2014, https://www.w3.org/TR/html5/forms.html#the-readonly-attribute
At some point last year that changed:
The difference between disabled and readonly is that read-only controls can still function, whereas disabled controls generally do not function as controls until they are enabled. This is spelled out in more detail elsewhere in this specification with normative requirements that refer to the disabled concept (for example, the element's activation behavior, whether or not it is a focusable area, or when constructing the form data set). Any other behavior related to user interaction with disabled controls, such as whether text can be selected or copied, is not defined in this specification.
From Living Standard, https://html.spec.whatwg.org/multipage/input.html#the-readonly-attribute
So that would support a change, but don't hold your breath.
But if you were able to do that before, perhaps it was enabled by an add-on?
Modified
Thanks jscher2000. Appreciate that.
I don't recall have any add-ons.
Anyway this is for work so I will just go back to using chrome :(
Cheers