Theirs a gap under the toolbar showing the desktop on Aero or explorer color on non Aero themes.
I am able to see a thin strip of what I would assume is the explorer title bar under the URL toolbar, this happened after the update that changed the UI. Settings are compact and the issue doesn't present itself when in the customize menu. Photos are from Aero and non Aero windows 7 themes.
Modificadas por Maldor el
Solución elegida
There is a thin stripe. It's unusually noticeable on yours due to the dark theme. It seems to come from this built-in style rule:
#navigator-toolbox::after {
content: "";
display: -moz-box;
border-bottom: 1px solid var(--toolbox-border-bottom-color);
}
A custom style rule to override that could be:
/* Dark Gray stripe between toolbars and content */
#navigator-toolbox::after {
border-bottom: 1px solid #444 !important;
}
or
/* Hide stripe between toolbars and content */
#navigator-toolbox::after {
display: none !important;
}
You can apply custom style rules to Firefox's toolbar area by creating a userChrome.css file. It's about a 10 minute project, and I suggest taking your time so it works on the first go. More info:
https://www.userchrome.org/how-create-userchrome-css.html
Leer esta respuesta en su contexto 👍 1Todas las respuestas (6)
that bit of the desktop you are seeing the part of the Aero interface of Windows 7 I believe (see attached image from Wikipedia) https://en.wikipedia.org/wiki/Windows_Aero
I don't use windows 7 but I think the only option if you really dislike it is to disable Aero.
GnuFox said
that bit of the desktop you are seeing the part of the Aero interface.
Even with Aero off the effect is still there. I'm talking about to strip of orange you can see under my bookmarks.
Hi, I see orange across part of the top also where there is no tabs. I would think it is part of the theme you are using. What are you using to get the orange ?
Pkshadow said
Hi, I see orange across part of the top also where there is no tabs. I would think it is part of the theme you are using. What are you using to get the orange ?
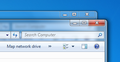
That's just the windows explorer color. Here's a screenshot of a non Aero theme basic windows 7 theme with the Firefox customization set to compact dark with no toolbar items. There's still a blue strip below the URL bar showing the explorer color instead of the dark theme or web page.
Bump: Anyone have any insight?
Solución elegida
There is a thin stripe. It's unusually noticeable on yours due to the dark theme. It seems to come from this built-in style rule:
#navigator-toolbox::after {
content: "";
display: -moz-box;
border-bottom: 1px solid var(--toolbox-border-bottom-color);
}
A custom style rule to override that could be:
/* Dark Gray stripe between toolbars and content */
#navigator-toolbox::after {
border-bottom: 1px solid #444 !important;
}
or
/* Hide stripe between toolbars and content */
#navigator-toolbox::after {
display: none !important;
}
You can apply custom style rules to Firefox's toolbar area by creating a userChrome.css file. It's about a 10 minute project, and I suggest taking your time so it works on the first go. More info: