Firefox Website filter block policy
So,I blocked a website with Website filter block policy(say https://google.com/*.Initially,it works but if I remove https:// from address bar and Enter,the website reloads.On refreshing,it again gets blocked though. This problem doesnt exist if I clear the cache before blocking the website
All Replies (9)
Why not use *:// to block both http:// and https:// ?
I have a specific requirement for blocking https only website. Sites like example.com has both schema for http and https
Hey there! It seems like you've run into a little quirk with the website filter block policy in Firefox. When you block a site using the policy and then try to access it without "https://" in the address bar, the site still loads. But don't worry, there's a simple fix. After blocking the site, try refreshing the page. You'll see that the site is blocked again. If you want to make sure the block is immediate, just clear your browser's cache before applying the block. And remember, this method is meant for blocking "https://" only sites. If you're dealing with sites that have both "http://" and "https://", you might want to consider using a different approach.
Hey,clearing cache is not possible for me, Is there any other way without clearing cache or refreshing.Actually chrome and edge do not have this issue with their policy(URLBlocklist and URLAllowlist)
You can block a lot of different protocols and not only HTTPS.
- https://mozilla.github.io/policy-templates/#websitefilter
- https://developer.mozilla.org/en-US/Add-ons/WebExtensions/Match_patterns
Did you try to use '*' for the protocol?
It's not about other protocols..it's simply that if I block a website with schema( say https://google.com/*) at first it's blocked but if I like remove https from address bar and enter.the site is not blocked.On refreshing though, it's blocked again.But still I see this as a security vulnerability. This issue doesn't exist with chrome and edge
Do you want to file a bug or issue at either:
Before that I actually need to confirm whether it's a bug or else if there is some other way.
Okay, here are my test results. I was able to replicate the problem after first caching a page from the site (before exiting Firefox and setting up the policy).
Version tested: Firefox Developer Edition, 117.0b3. (HTTPS Only mode is disabled.)
I didn't want to edit the Windows Registry because I don't know how my regular installation of Firefox would be affected, so I used a policies.json file for this test (Customize Firefox using policies.json):
{
"policies": {
"WebsiteFilter": {
"Block": [
"https://userchrome.org/*",
"https://www.userchrome.org/*"
]
}
}
}
(1) Full URL (https://www.userchrome.org/) result:
"Blocked Page" as expected.
(2) Edited URL to remove https:// and submit only www.userchrome.org
Not blocked! Page loaded from cache. If it's the cache, probably it's not a "pants on fire" situation that the user can see it again. But...
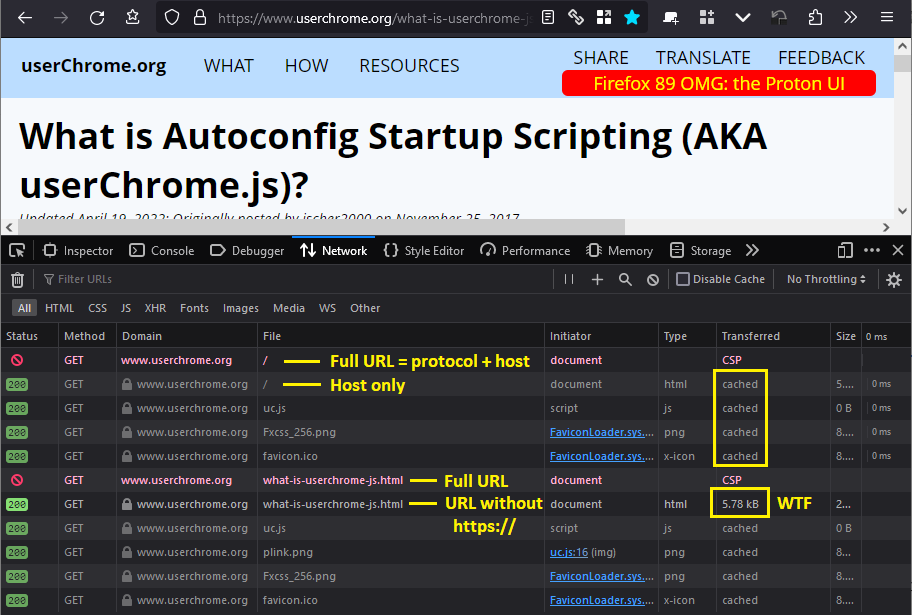
(3) Clicked a link within that page to a non-cached page (https://www.userchrome.org/what-is-userchrome-js.html)
"Blocked Page" as expected.
(4) Edited URL to remove https:// and submit only www.userchrome.org/what-is-userchrome-js.html
Not blocked. Loaded from the network. This is a major WTF.
Note: this is not because the server served the page over HTTP rather than HTTPS. My server sends an HSTS header (HTTP Strict Transport Security), which Firefox stored during a previous visit, so Firefox never uses HTTP with the server, only HTTPS.
Diagnosis: It seems that Firefox is checking for blocked URLs before adding the protocol to the URL. That definitely sounds like a bug.
I don't know what the real-world user impact would be, because the bypasses under #2 and #4 above do not work when a wildcard is used for the protocol, and presumably most policies are set up this way for maximum blocking:
{
"policies": {
"WebsiteFilter": {
"Block": [
"*://userchrome.org/*",
"*://www.userchrome.org/*"
]
}
}
}