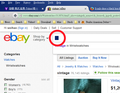
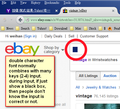
It only show a black box during the input session.
If I selected double-character font to key-in and it can't show correctly during input on input area inside of any website. It only show a black box during the input session. (Nightly V36.0a1)
Zmodyfikowany przez WayneChang w dniu
Wszystkie odpowiedzi (3)
Hi WayneChange, I understand that you are trying to enter a double character font into a text field and that it is showing a black box. The only issues I can see this also reported in is in Firefox OS in bugzilla.
However as Nightly updates everyday, after the current update has it continued to happen?
I would recommend Filing a bug in bugzilla with a test case and the build config from the about:support page.
Hi Guigs, The Nightly 36.0a1 (date 2014-10-23) still has this issue. The old version 31.0a1 (date 2014-04-07) won't have this issue. I have uploaded two pictures, one is worng, another is correct. I would happy to filing a bug in bugzilla with a test case and the build config from the about:support pagebut I don't know how to do it. Should I download bugzilla and install it before to fill a bug?
You can right-click that input filed and select "Inspect Element" to open the Inspector (Firefox/Tools > Web Developer). You can check what font is used for that text in the Font tab in the right pane of the Inspector.
If you know the correct font name that you can also try to set the correct font-family by clicking the element {} line in the Rule tab.
If that works then you can try to create a style rule for the userContent.css file or the Stylish extension.
@-moz-document domain(ebay.com) { input { font-family: "<font name>" !important; } }
The customization files userChrome.css (user interface) and userContent.css (websites) are located in the chrome folder in the Firefox profile folder.