userChrome.css don't work
I try to disable the transition to fullscreen by following the steps. But after restart the Firefox ESR (waterfox), the rule don't apply. The rule:
/* Minimize fullscreen transition time */
#navigator-toolbox[fullscreenShouldAnimate] {
transition: 0ms !important;
}
I do set the toolkit.legacyUserProfileCustomizations.stylesheetsin about:config already.
Zmodyfikowany przez khoa030634 w dniu
Wybrane rozwiązanie
I think that this CSS code is about showing the navigator toolbox in Full Screen mode when auto-hide is enabled.
The prefs only work when you use JavaScript to switch to Full Screen mode.
What animation do you want to control and for what cases (manual switch from normal mode to full screen like via F11) ?
Przeczytaj tę odpowiedź w całym kontekście 👍 0Wszystkie odpowiedzi (9)
Where did you find it? I don't think these are the proper steps to do this task.
I get instructions from here.
I can't see how this could work now. Did you try the about:config solution?
toolkit.legacyUserProfileCustomizations.stylesheetsin about:config to true but it won't work for some reason.
Zmodyfikowany przez khoa030634 w dniu
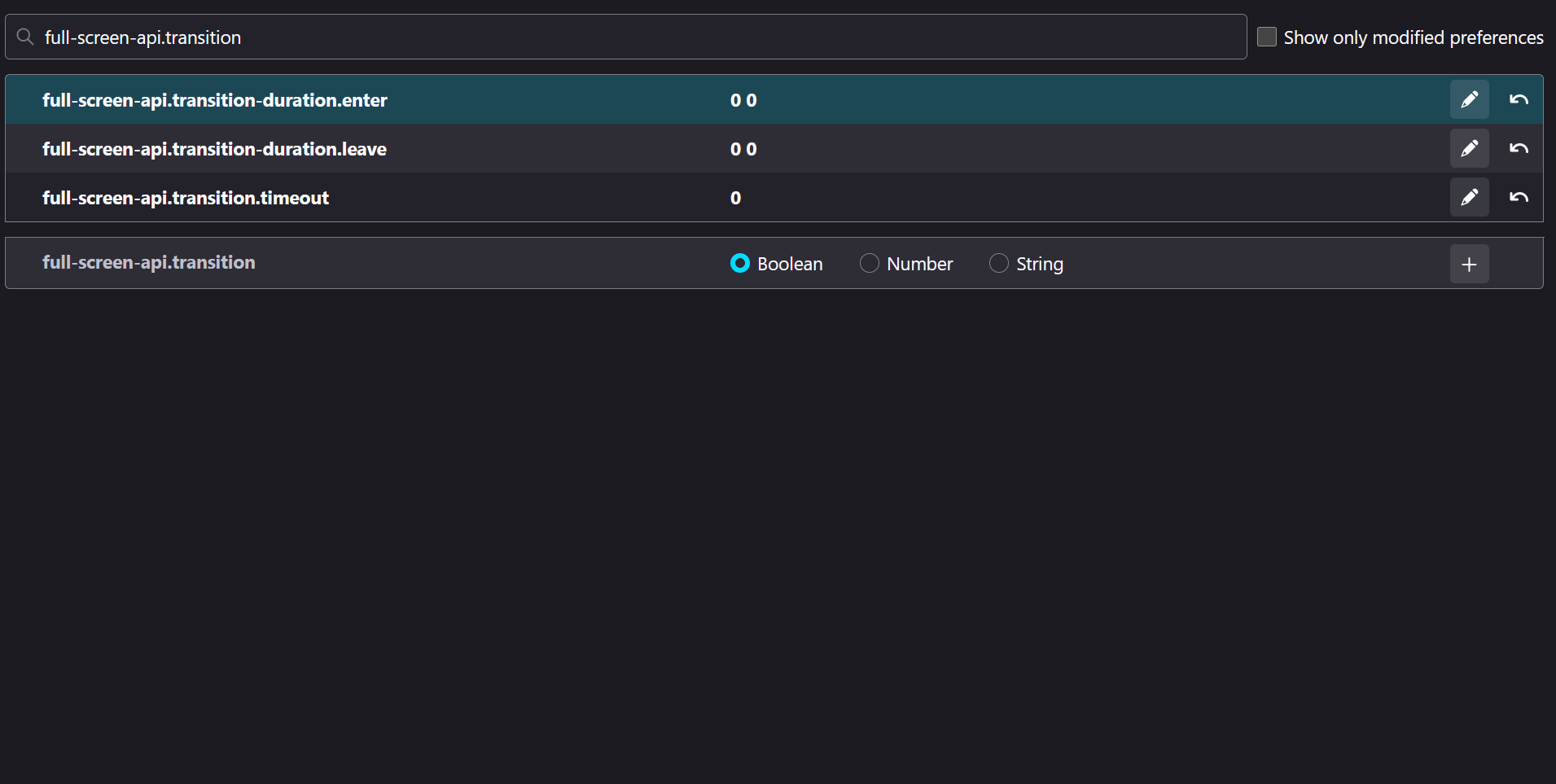
No, did you try to modify full-screen-api.transition* preferences?
here:
Wybrane rozwiązanie
I think that this CSS code is about showing the navigator toolbox in Full Screen mode when auto-hide is enabled.
The prefs only work when you use JavaScript to switch to Full Screen mode.
What animation do you want to control and for what cases (manual switch from normal mode to full screen like via F11) ?
Yes, I wanna control the manual switch from normal mode to full screen via F11 without the navigator toolbox doing the moving up transition.
Zmodyfikowany przez khoa030634 w dniu
Now it works fir some reason. Thanks for the help btw.