Highlighting CSS in Dev Tools
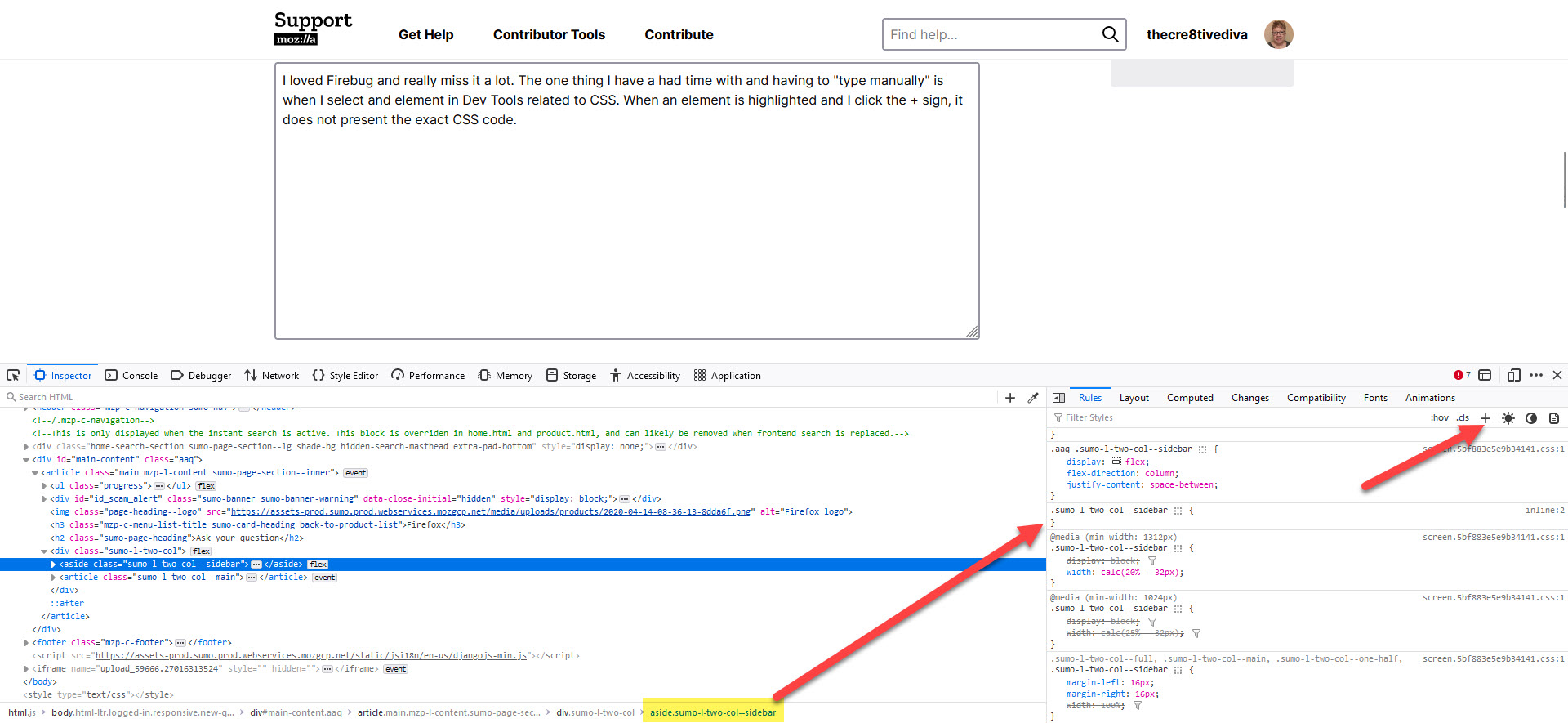
I loved Firebug and really miss it a lot. The one thing I have a had time with and having to "type manually" is when I select and element in Dev Tools related to CSS. When an element is highlighted and I click the + sign, it does not present the exact CSS code. See screenshot.
In Firebug, I could click that and the + sign and that same exact code would appear on the right. But it does not. It's some modified version and I always have to update the code.
If there something? Also, in Firebug, I could right click that element at the bottom and copy it. I cannot do that. It doesn't allow me to copy it.
This is really slowing me down and I don't like to use a lot of add-ons in the browsers. Thanks in advance.
Wszystkie odpowiedzi (1)
Maybe take this to the Mozilla Discourse forum site.
Zmodyfikowany przez cor-el w dniu